Summary
Eating Healthy is a behavior change app that provides people with the tools they need to make healthy eating choices and track their daily progress. My role as UX designer included researching similar products, creating user personas, drafting a feature map, creating a user persona, sketching and wireframes, testing the prototype, and creating a hi-fidelity version.
Status Concept
Timeline 03/10-03/24/2020
Major Tasks Develop UX/UI
Platforms Mobile
Design Tools Figma
Adobe Illustrator
Google Sheets
Adobe Illustrator
Google Sheets
UX Methods User Persona
Competitive Assessment
Feature / Content Map
Sketches / Wireframes
User Testing
Competitive Assessment
Feature / Content Map
Sketches / Wireframes
User Testing
Collaborators Meg Lybbert (Instructor)
Process
Research and Planning
Persona
I spoke to 2 potential users of the application and created a user persona based off of their responses to my inquiries. This process helped me gain empathy for the user and understand the problem.
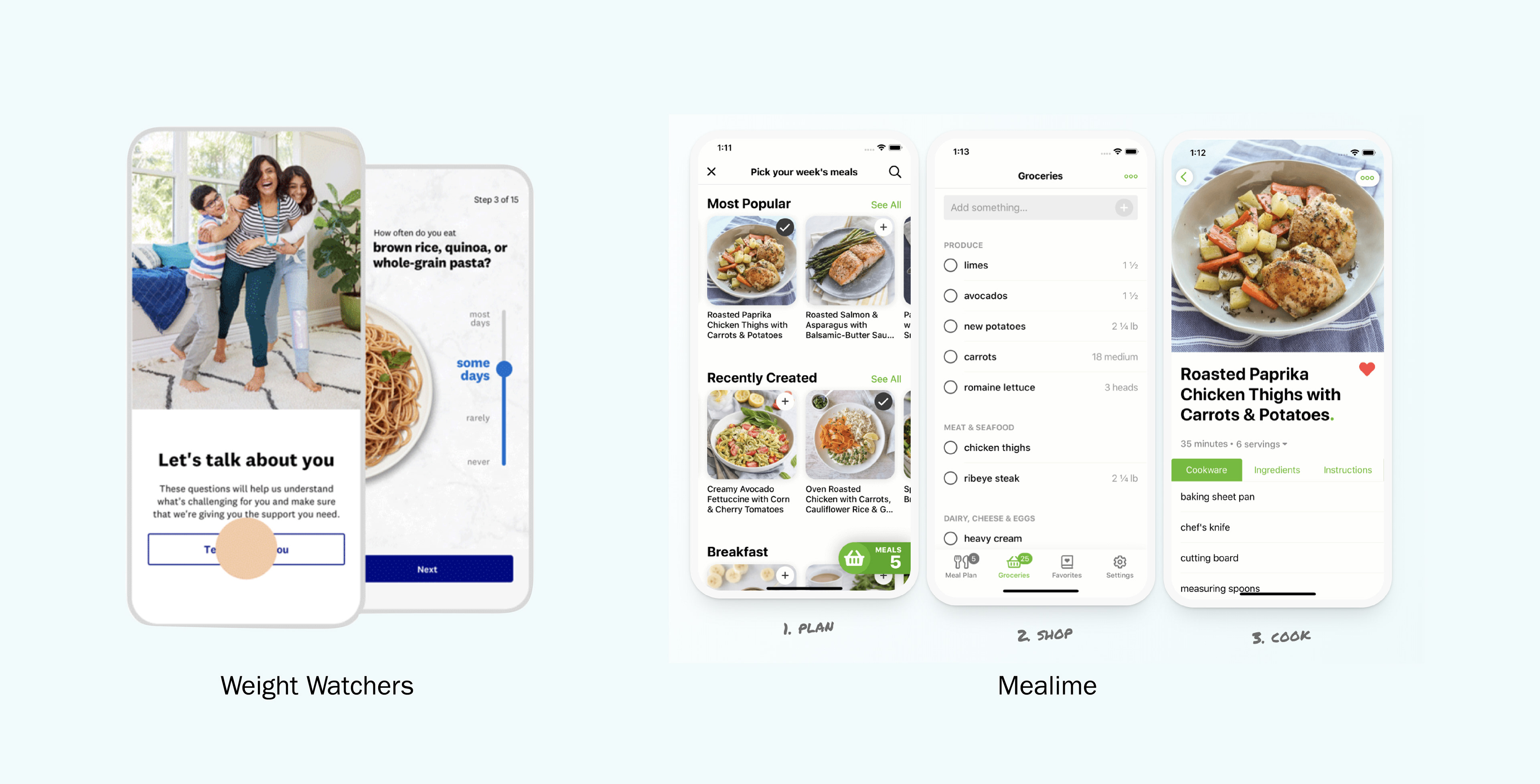
Competitive Assessment
In the competitive assessment I compared 3 similar applications that already existed in 6 different categories: Tracking and motivation, customizations, meal planning, reminders, visual appeal, and customer reviews. The results of this method helped identify features to prioritize in the tool.


Feature and Content Map
After completing the Competitive Assessment and user personas, I began to see trends in the features and content I needed to include in the product. Using Google Sheets I created a database to form the basic structure and information architecture for the product.
View on Google Sheets
–––––––––––––––
Design
Sketching
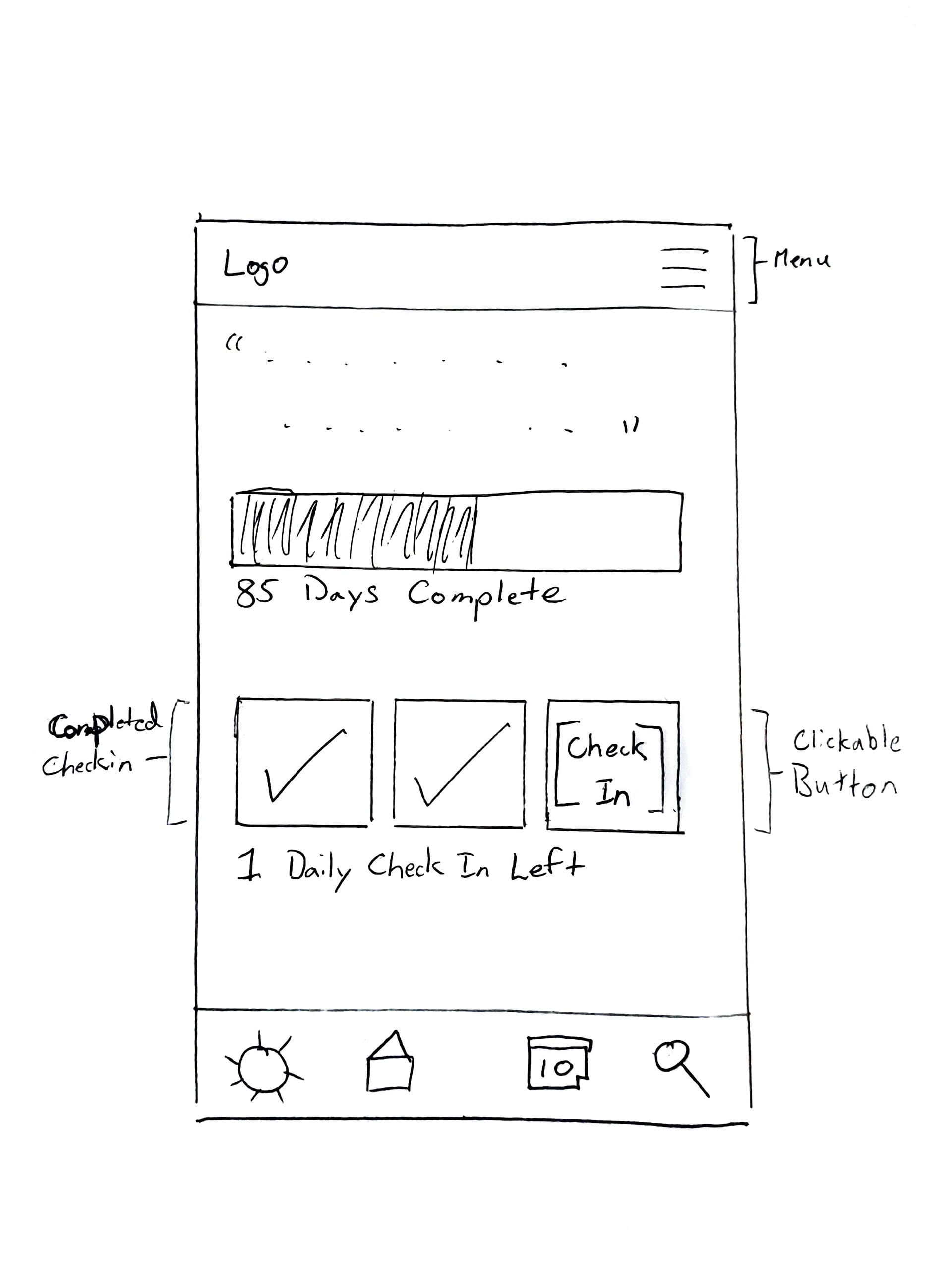
The feature and content map formed the basis for quick sketches of each necessary screen. The sketching process allowed me to rapidly experiment with different layouts for the content and features planned.


Digital Wireframes
Using the physical wireframe sketches as a guide, I used Figma to create digital wireframe versions. I linked these wireframes together to form the first working prototype to be utilized in user testing.
–––––––––––––––
Testing
User Test
The low-fidelity prototype was used to gauge how well the app was planned and designed before diving further into the UX and UI portions of the project. I completed 1 user test in which I observed the user navigating the onboarding screens and throughout the rest of the product features.
Result
The testing resulted in valuable insights. I had thought it would be easy and intuitive to set personal goals and rewards with the design we had; but I found the user really had to think about these. To help solve this problem, I decided to revise the content in the onboarding screens and dashboard to help users think through the prompts.
–––––––––––––––
UI Development
Color
Because the application is designed to implement behavior change, I knew I wanted to base the color scheme in color theory. I chose to utilize greens to inspire motivation and health.
Illustration Style
Originally I wanted to utilize flat illustration in the UI to add pops of color. However, when I saw the Doodles Illustration pack by Pabelo Stanley; I knew the thicker stroked brush style and the simple black and monochrome coloring would complement the UI better than a multicolored flat illustration.
Fonts
To provide a casual feel that was approachable for users, I decided to use a font mimicking handwriting for the headers. This would tie in well with the brush strokes of the illustrations as well. I left the body and subhead fonts in the more simple and direct san-serif font, Roboto.
–––––––––––––––
Impact
Final Prototype
The final prototype includes custom goal, motivation, and reward settings. It includes a dashboard and history view to track personal progress, as well as a recipe search and meal planning tools.
Response
The user reaction to the concept prototype was overall positive.
“I think if she had access to the meals and the nutritional information, it would help her remember to eat and get her body the nutrition it needs.”
—Concerned Sister's response to interface
—Concerned Sister's response to interface