Summary
The Maker Space is a community space designed to ignite creativity through making. My role as founder and visionary for the project includes branding, UX/UI design, visual storytelling, and animation.
Status Concept (Interactive Prototype left)
Client Self - Personal Passion Project
Timeline 12/20/18-Present
Major Tasks Creative Director / UX/ Motion Design
Platforms Mobile / Digital Media
Design Tools Adobe XD
Adobe Illustrator
Adobe After Effects
Adobe Illustrator
Adobe After Effects
UX Methods Creative Brief
Sketches
Prototype
Storyboarding
Sketches
Prototype
Storyboarding
Collaborators None
Process
Branding
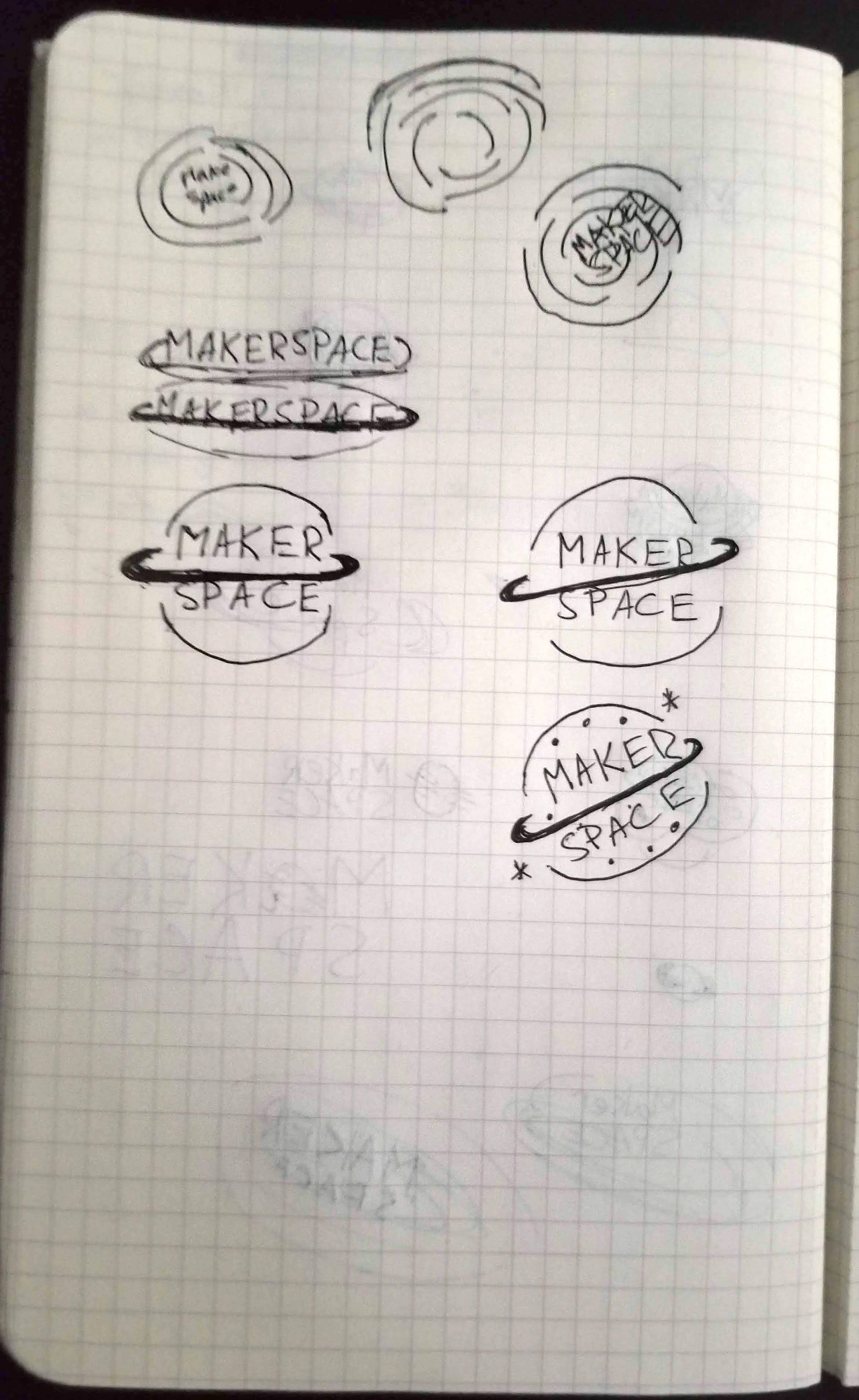
Sketching
I chose to use a planet as the logo shape to play on the word “space”. Outer space also reminds us of imagination and exploration, and that is what The Maker Space is all about. I began by sketching planet shapes and playing with space and proximity.


Digital Iterations
Using the sketches as a base, I created digital versions. after refining the typography and shape, I experimented with the addition of color. The initial indigo and orange reminded me too much of the classic Nasa "Meatball" logo. I decided to switch it up, feeling inspired by Pantone's 2019 color of the year, I finally settled on living coral. The bright coral embodies imagination and creativity.


–––––––––––––––
Mobile Website
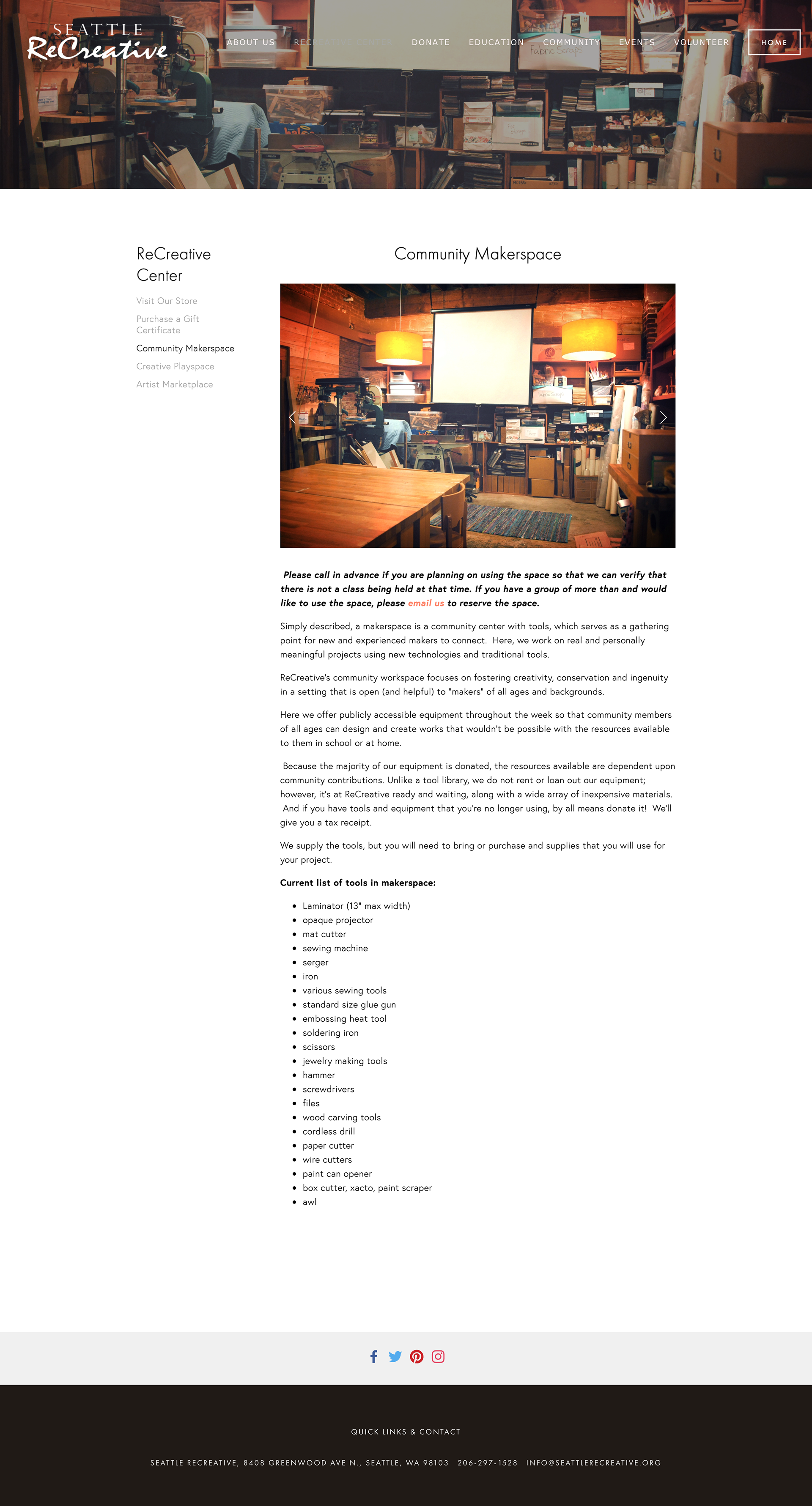
Comparative Analysis
I began by researching the UX/UI of other Makerspaces. I included 2 local to the northwest and one I had worked in while interning in Boston, MA in 2018. I noted the components I thought worked well and began drafting a list for the content and pages to include.



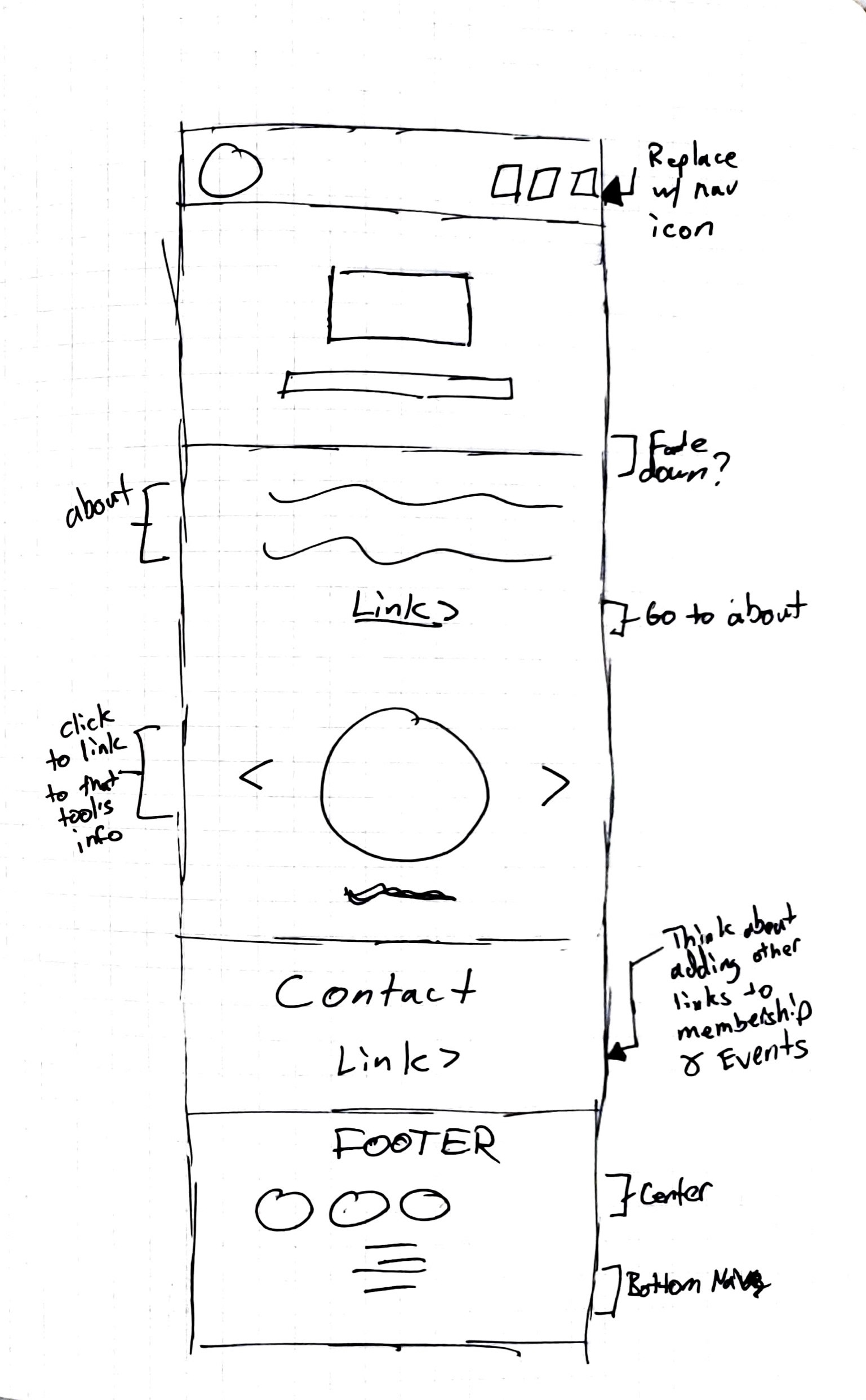
Sketching
I sketched a basic site map and information architecture. Then I used this as a base to sketch the individual pages. Creating the site map helped me think through how to organize the site content and allowed me to begin making connections between the content and establish links.


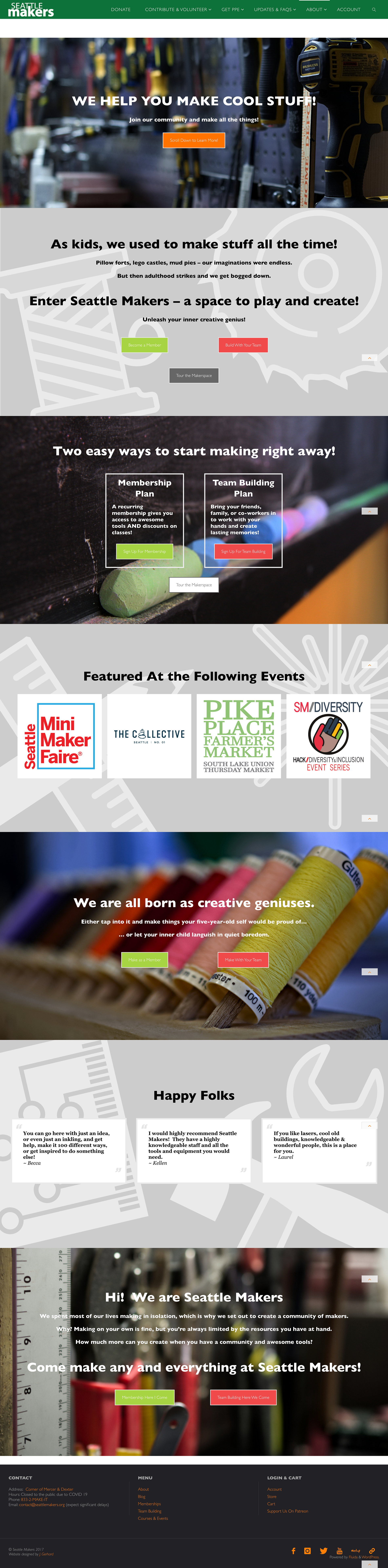
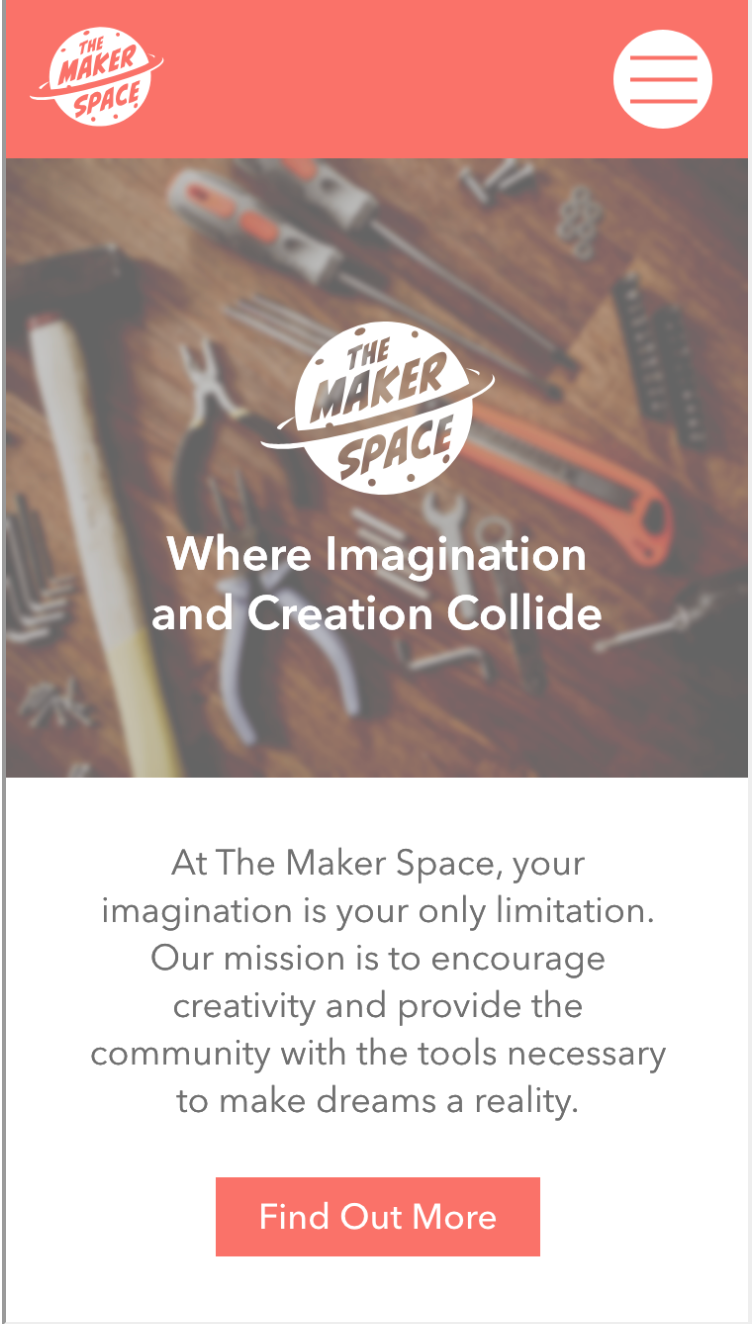
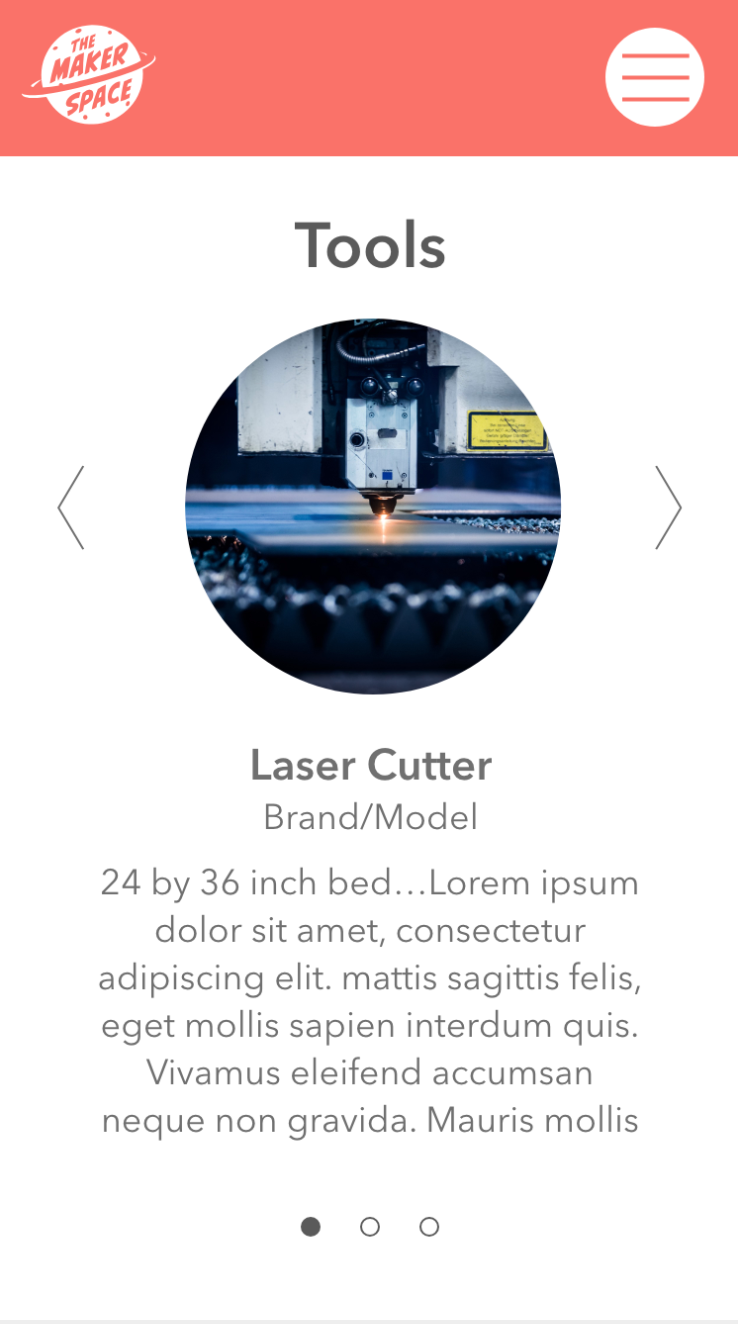
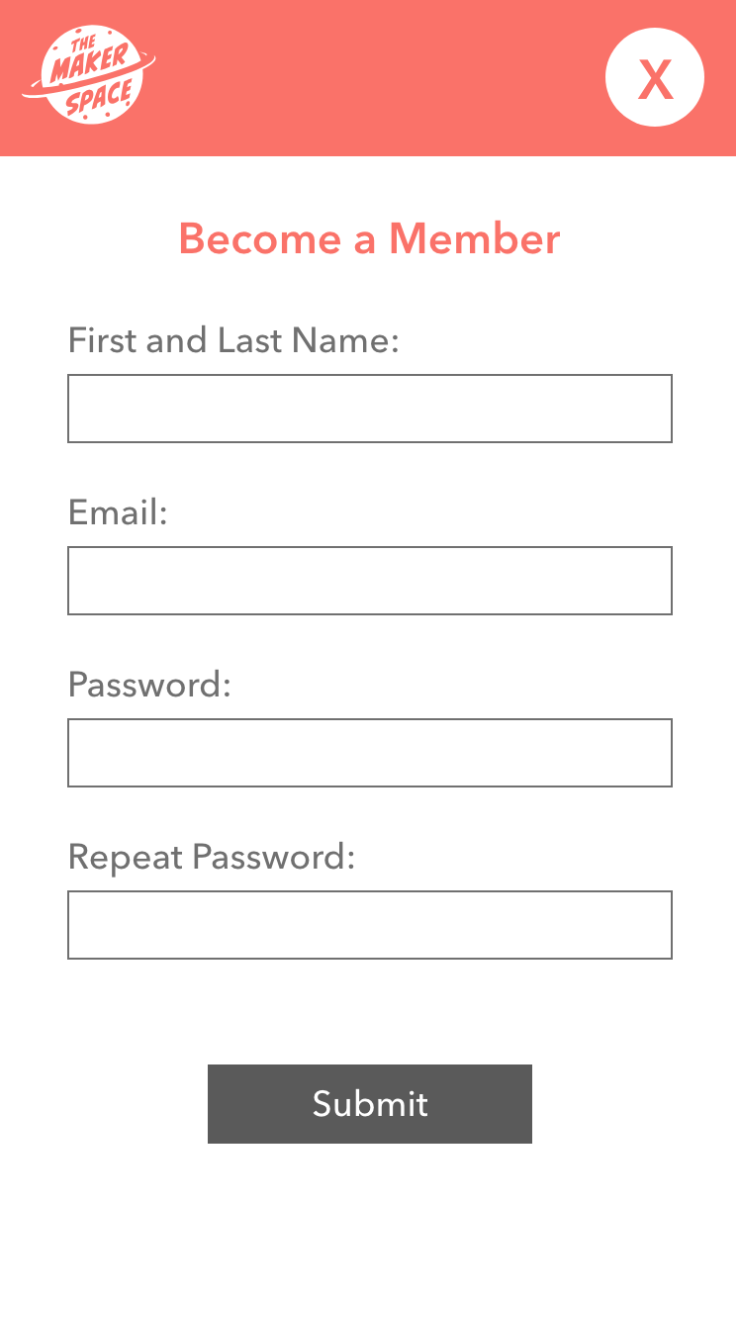
UI Design
With my sketches in hand, I used Adobe XD to mock up the wireframes. I added color, text, and images to help the prototype take shape. I then added links between each page to create the interactive prototype.
The overall UI feels light, professional, while still inspiring to Make.



–––––––––––––––
Animated Logo
Research and Define
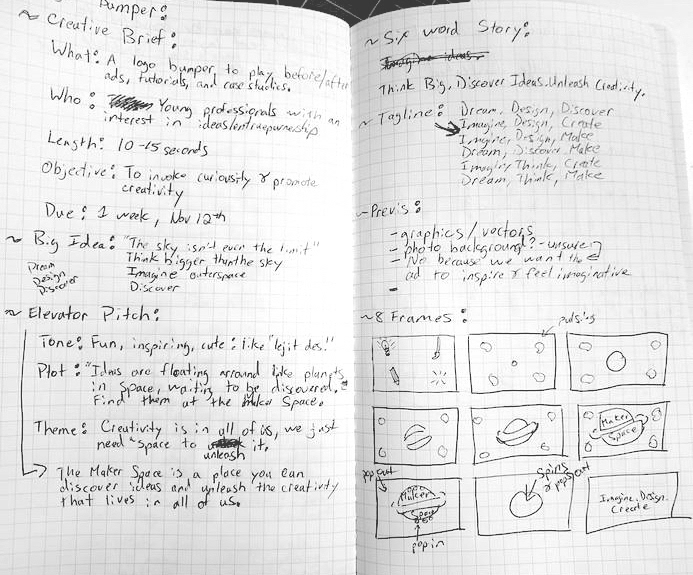
I began by defining the concept in a written creative brief. I jotted down ideas, words, and concepts I felt fit The Maker Space brand. Then I began sketching keyframes.
The initial idea was to include floating illustrations of a light bulb, pencil, and tool to show the creative process while the tagline text was displayed in the center.

Style Frame and Assets
I created a style frame and began creating the digital assets I would use in the animation. As soon as I pulled in the line art illustrations into After Effects and began "popping" them into my scene, I realized there was way too much going on.
I decided to simplify the animation.


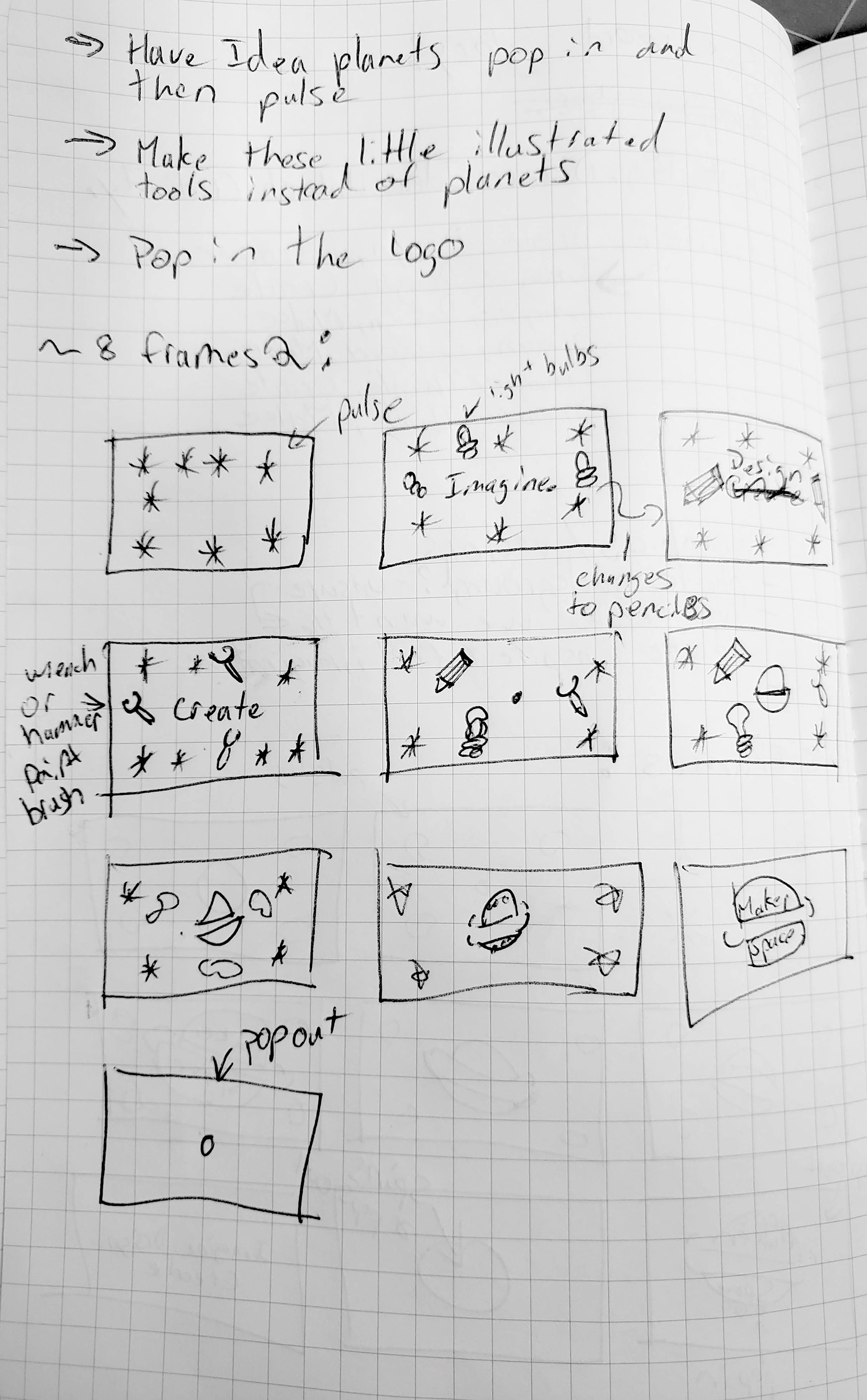
Storyboard
I still wanted to use the initial line art assets, but to simplify the direction, I chose to use less of them. With this in mind, I sketched out keyframes on note cards to show the new direction for the animation. One single word would appear with one icon at a time, then I would us the animate path tool to morph the icon into the next one.
The plan went from a loud and distracting tone, to a more sophisticated yet playful mood.


Final Touches
For the finishing touches, I used a light and futuristic composition (it isn't too techno sounding, but just enough to invoke an interest) for background track. Then I searched for "tinks" and "pings" to create the sound effects for each icon so that the animation would truly capture all the senses.
–––––––––––––––
What's Next?
Because this brand and project is near and dear to me, I hope to continue creating the vision and perhaps someday work to implement the community space. Next, I plan to continue revising the website prototype to include a desktop version and begin creating a mockup of the actual space in a 3D modeling software like SketchUp.