Summary
The EWU Design Student Handbook is an informative tool for current and prospective students of the EWU Design program. The handbook provides everything a student would need to succeed in the EWU Design program. My role as writer and designer of the book, included researching content, copywriting, visual design, and production.
Status Published
Client EWU Department of Design
Timeline 09/25-12/13/2019
Major Tasks Copywriting / Design
Platforms Print / Digital
Design Tools Adobe InDesign
Noun Project
Gitbook / Github
Google Docs / Forms
Noun Project
Gitbook / Github
Google Docs / Forms
Methods Outline
Copywriting
Publication Design
Digital Translation
Copywriting
Publication Design
Digital Translation
Collaborators Travis Masingale (Instructor)
Ryan Weldon (Career Advisor)
Ryan Weldon (Career Advisor)
Process
Research and Planning
Outline
I began the student handbook by drafting an outline. I started with topics I had been curious about when I started the program, and then branched out to topics students often asked me about. I organized the content topics in sections to help break the information up so it would be more digestible.
Survey
To make sure I was on the right track, I created a Google Form survey for current students and program alumni to provide input on the planned content. The results show students and alumni were most interested in the content tailored to professional development and tips for gaining real world experience.
–––––––––––––––
Copywriting
Rough Draft
Using the feedback from the survey and my outline, I began writing the actual content. Most of the content I drafted from my own experiences within the program, networking, and professional experiences. I also used I used Phil Cleaver’s What They Didn’t Teach You in Design School as a reference.
Revisions
I took an edited draft to 4 reviewers: my mentor, the career advisor, and two trusted alumni for review. I incorporated the feedback the reviewers noted. I continued working with the career advisor for a few more rounds of edits. His added industry knowledge incorporated with my first hand experiences as a student professional made the material feel relevant and accessible for students.
–––––––––––––––
Design
Research
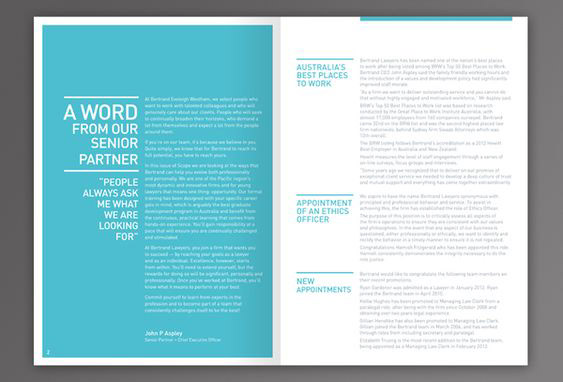
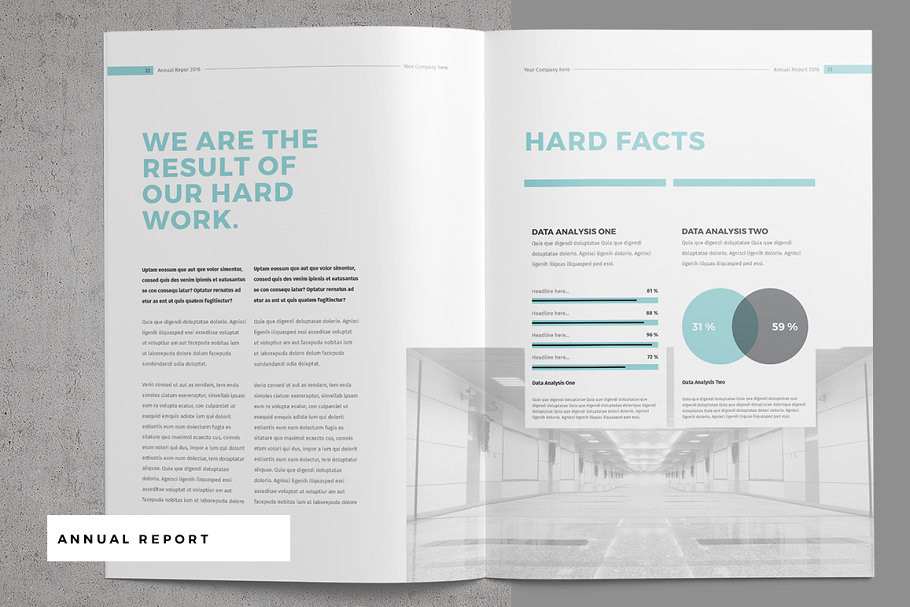
I began by researching different layout styles for various employee handbooks, program handbooks, and corporate reports. I drew inspiration from 2 specific designs; one by Noémie Pottiez, and a second layout was a design template from Creative Market by Egotype. I was drawn to the typographic treatments within the layouts and decided to remix the styles within the handbook design.


Typography and Layout
I began designing using Helvetica Now and set the titles and subtitle in all caps to help readers easily find topics. I defined the paragraph and character styles and began working on the page layouts. I started with the subtitles aligned to the left edge of each page, and using the large section titles in all caps near the top of the page.
Icons and Colors
I incorporated icons (from The Noun Project) to accompany each subsection, both to brighten each page and to add visual reference to help refer back to that section. I used the EWU black and red as a base for color, and added my own supporting colors to each icon to help make the handbook inviting.
After finalizing the design with multiple critique sessions with peers and department faculty, the design was finalized. I ordered a small run of the handbooks through Blurb to distribute to department faculty. I also explained to the department how they might be able to sell the printed versions (at cost or even for a small profit to fundraise) to students in the future to help cover the print cost of the booklets.
–––––––––––––––
Digital Version
Gitbook
With the printed version complete, I new I also wanted to include a digital version of the handbook. Initially I thought I would create an interactive PDF version of the booklet; but I realized this would be hard to maintain in the long run. If anything needed to be updated, the InDesign file would need to be tracked down, edited, re-exported, etc.
I researched a few online tools and decided to try out Gitbook. Gitbook provided a seamless way to deliver the handbook content and link out the the various resources the book references. The editor interface was also very simple to navigate with and edit; this would allow future editors to make changes with very little trouble.
–––––––––––––––
Impact
The reception to the handbook was positive. The career advisor stated that if other departments saw the book, they would want their own. The students who viewed the finished product thought it was great, and said they would reference it when they had questions. Hopefully future students will be encouraged and motivated by the contents of the handbook.
Read more about the process on Medium.