Design
The final user facing element I needed to design was the user settings to manage the MFA methods. I revised the product's account settings to include a way to edit the phone number and remembered devices for MFA sign in.
The first iteration I leveraged the existing setup flow and a link to re-access the setup process; however after thinking through the project goals more I realized a more complex design could provide more flexibility for future additions.
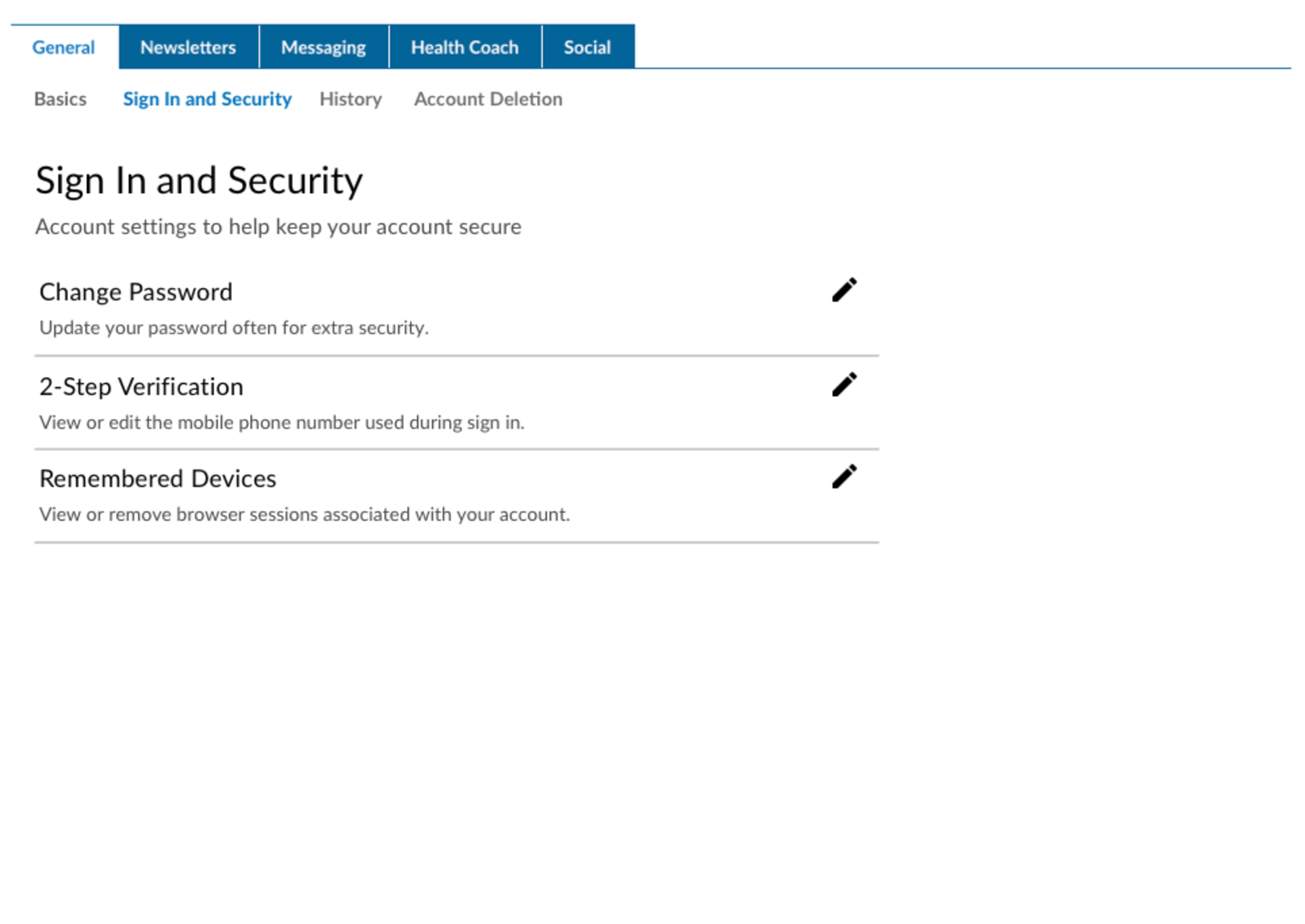
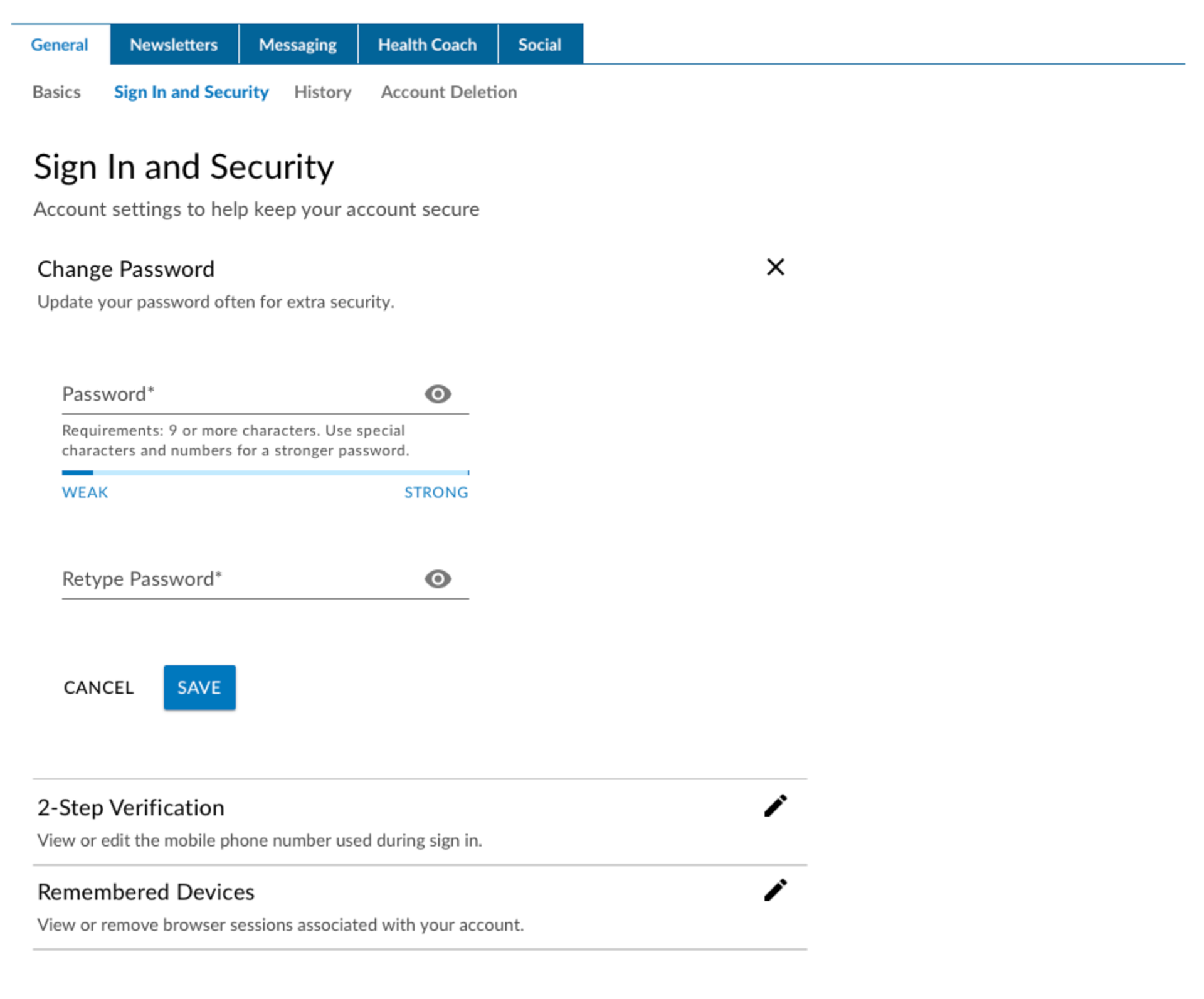
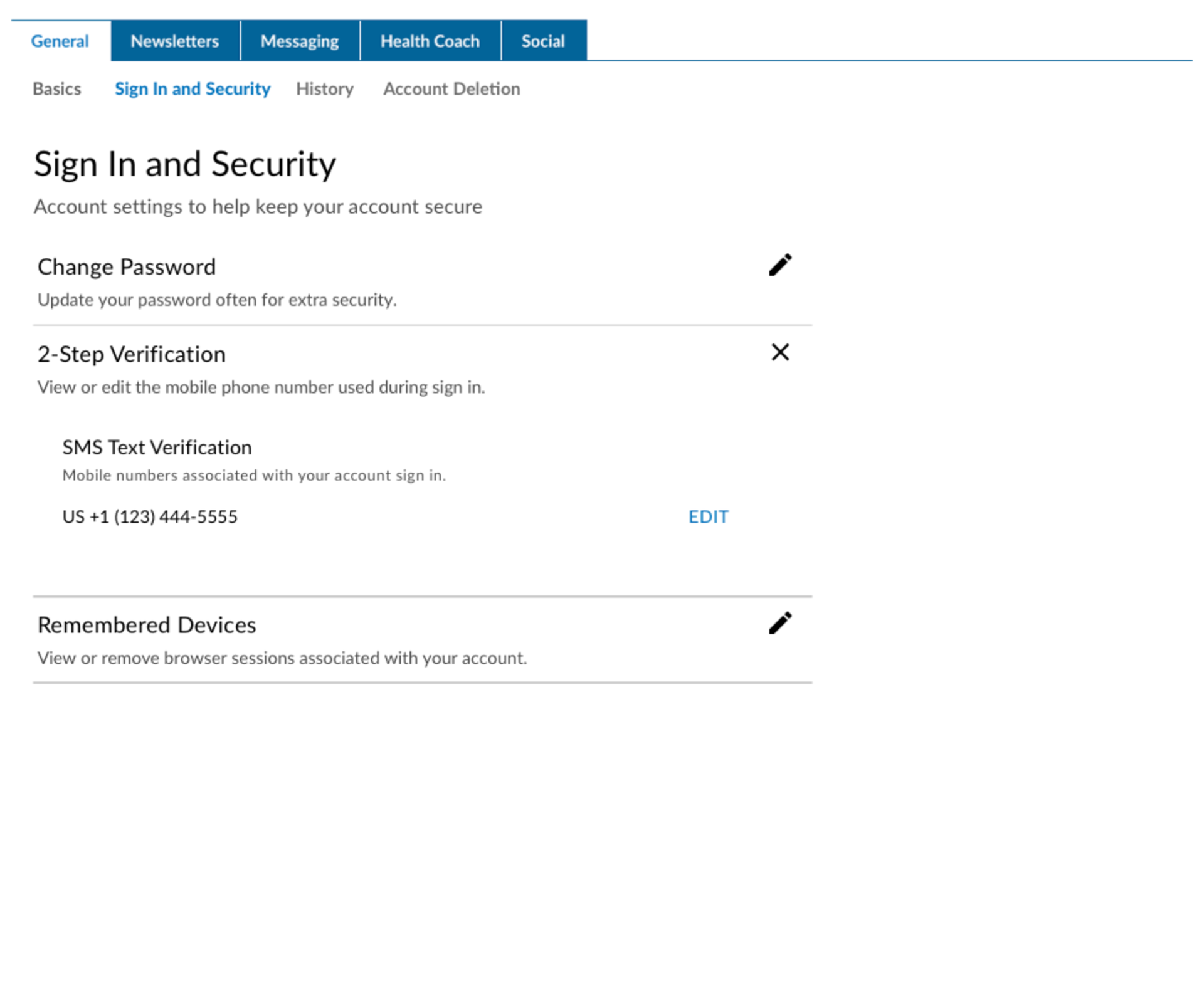
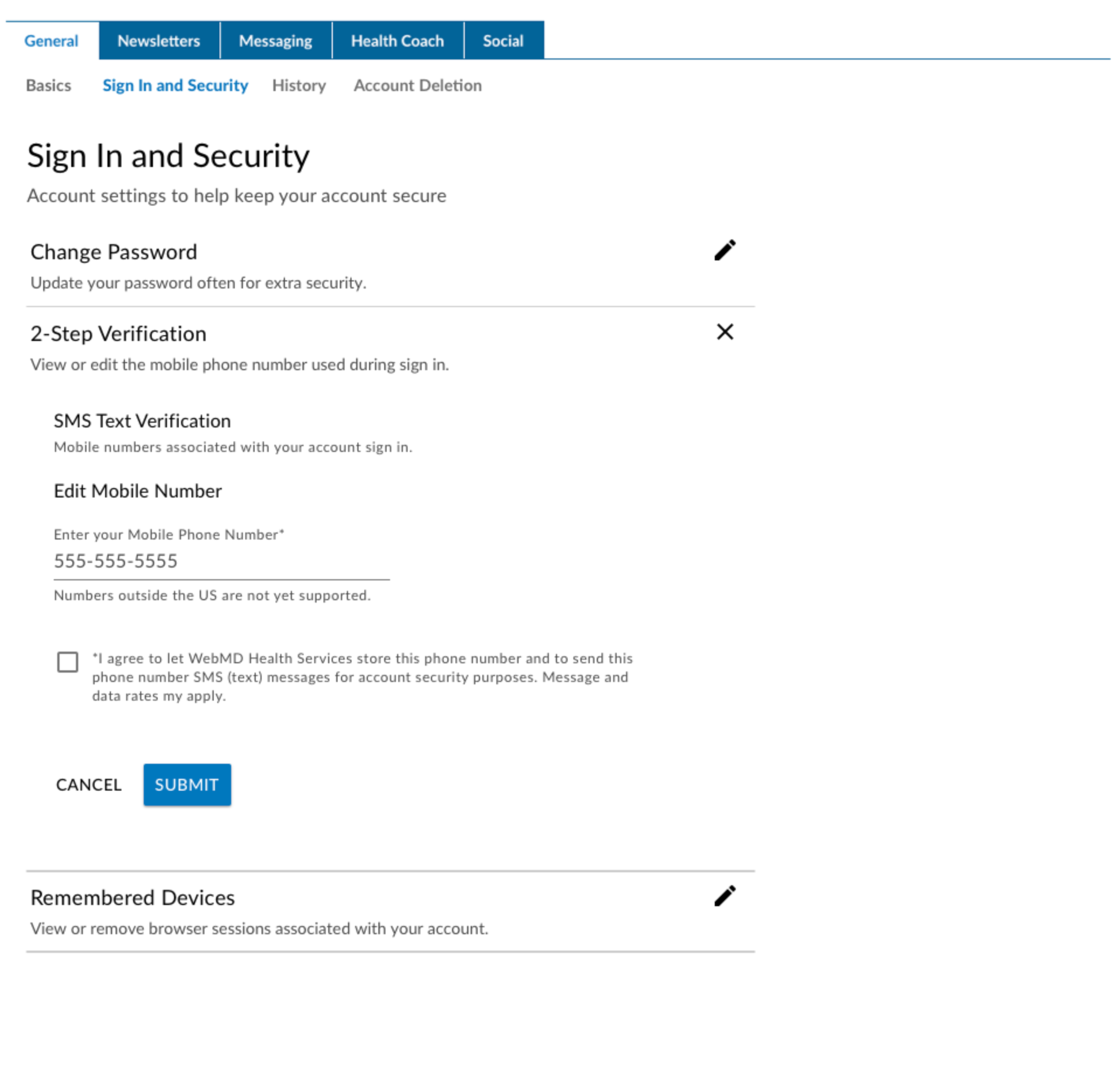
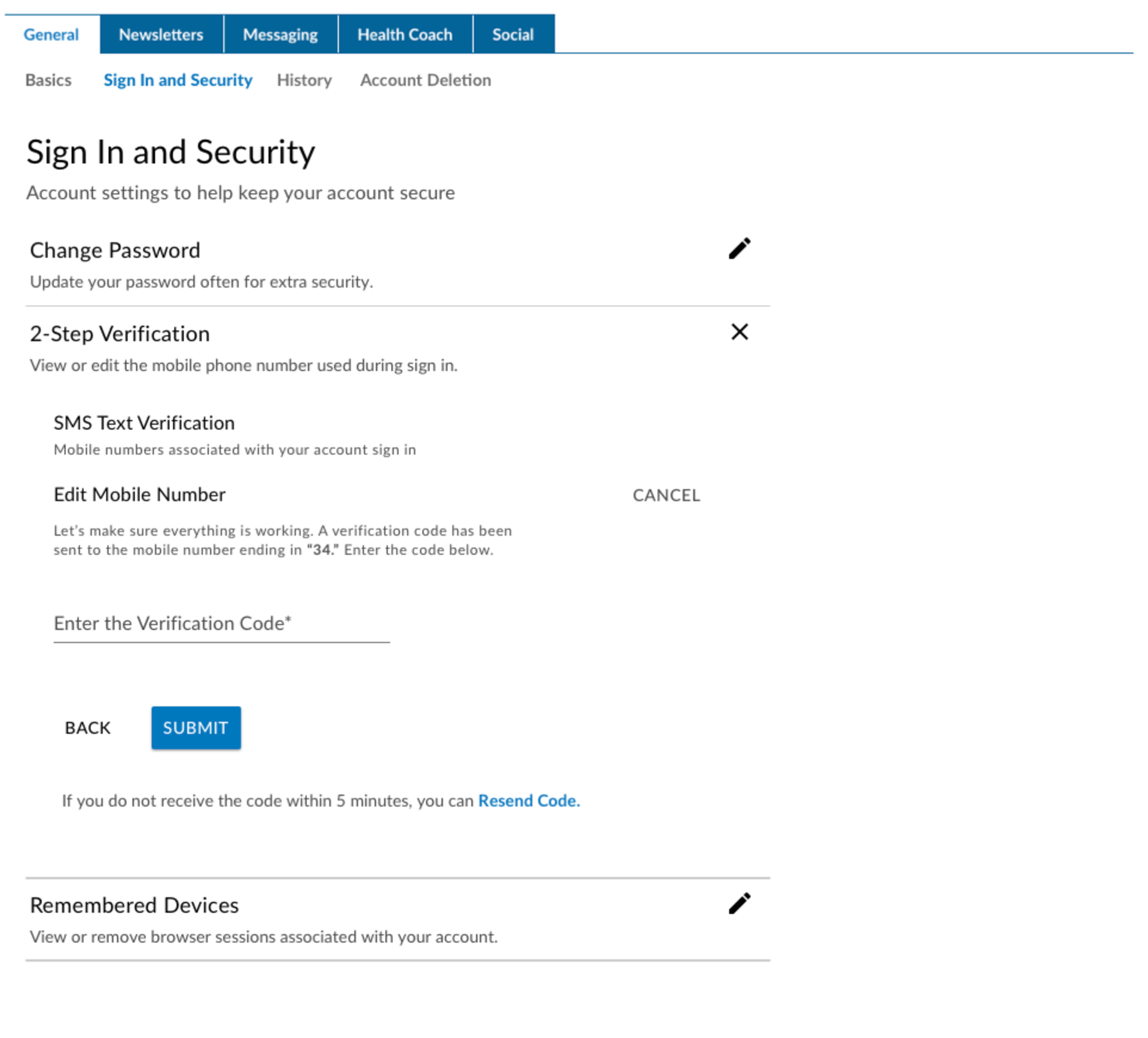
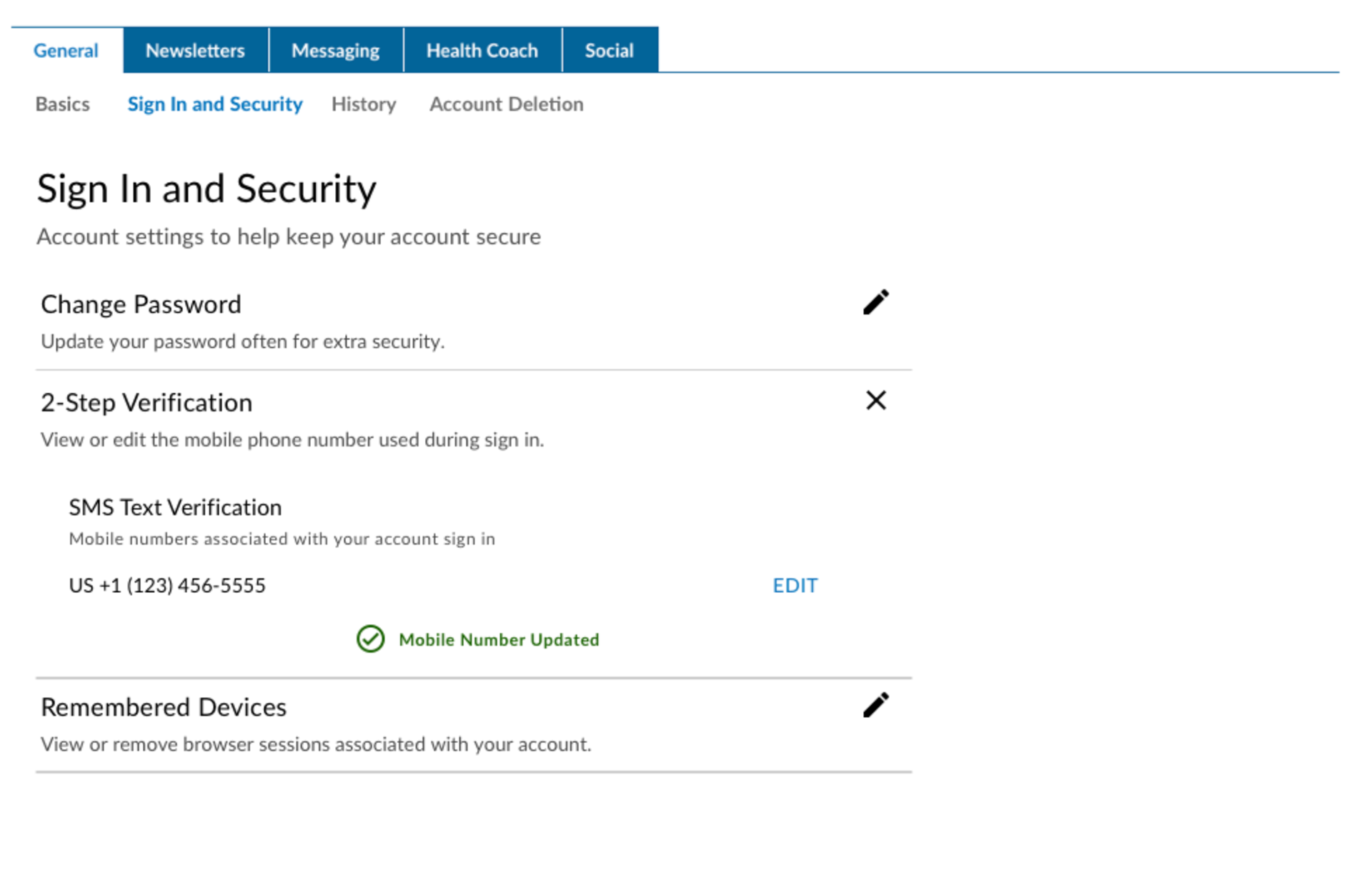
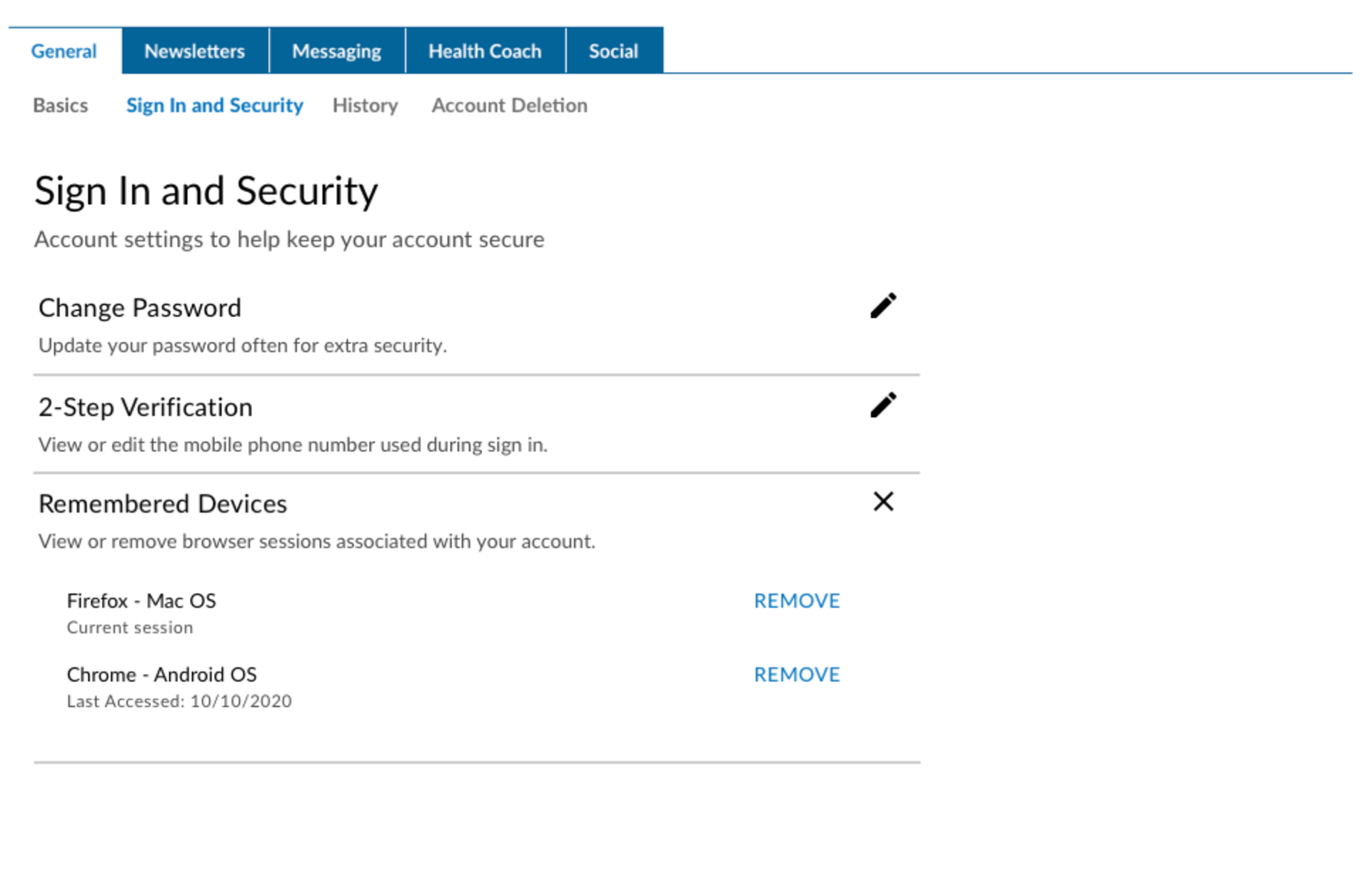
With this in mind, I added a section to the current settings design that could cover all sign in and account security settings. I planned the design to allow for alternative MFA methods to be saved and to allow the user to edit their remembered devices. I created a design that would allow us to build in additional features seamlessly.
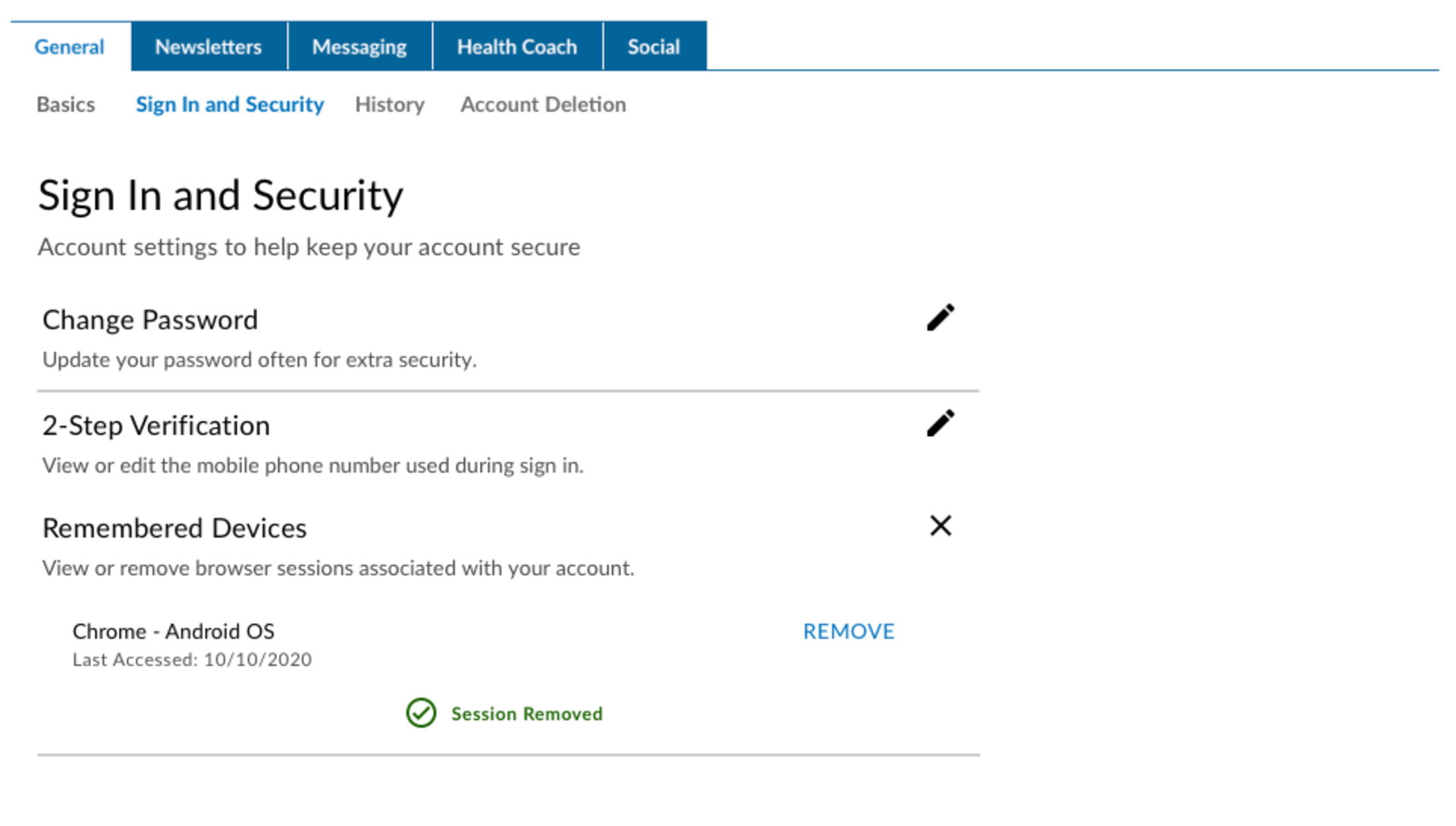
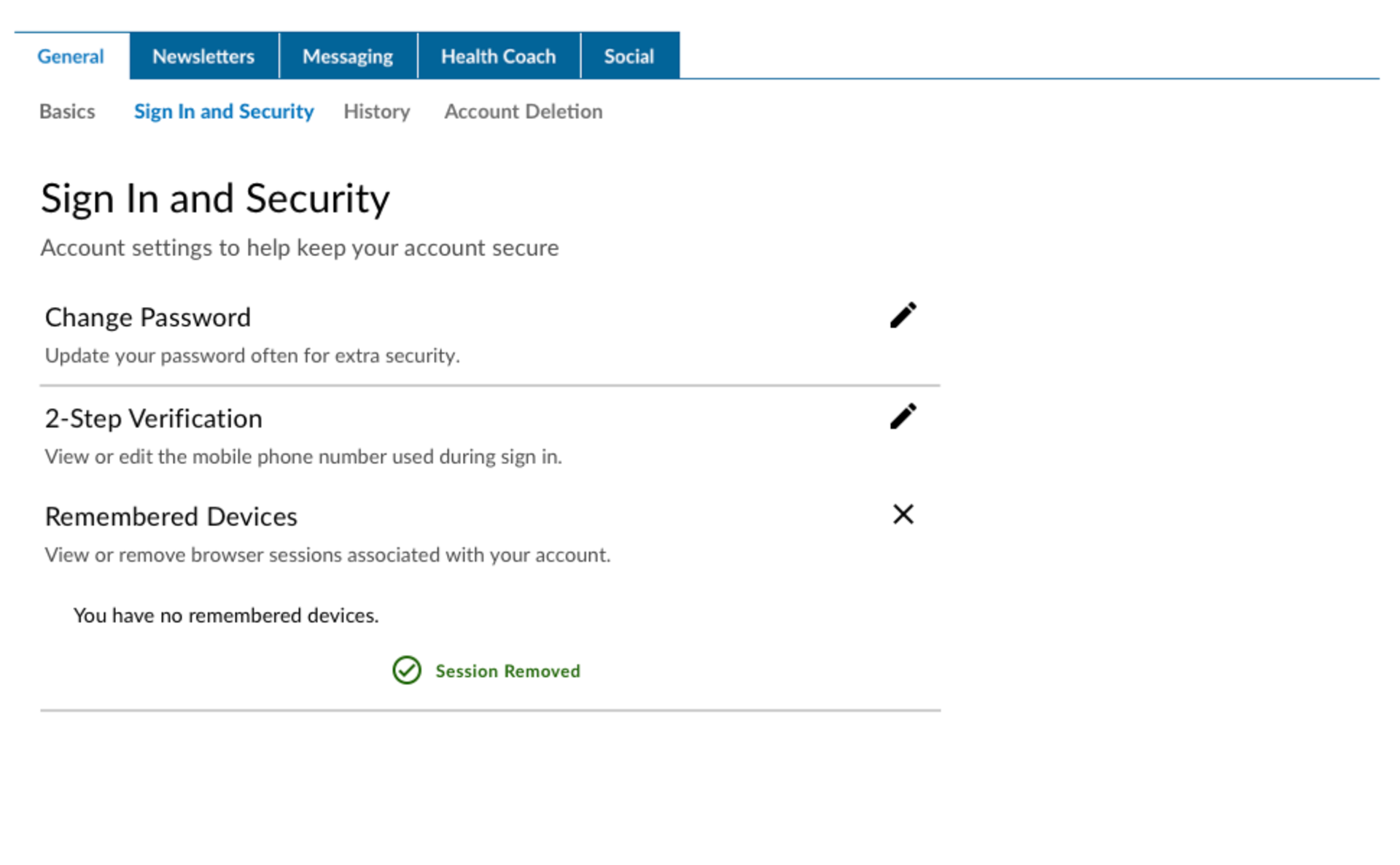
Below are the resulting screen designs.









–––––––––––––––
Testing
In the settings test, I asked users to update their password, update the phone number associated with account sign in, and to remove all remembered devices associated with their account.
The main takeaway from this test, was the initial user facing name that I had chosen for the MFA process, "Secure Sign In", was unclear to users. When testing where they would go to edit this number, it was unclear that "Secure Sign In" had anything to do with settings. Because of this, I drafted a follow up test surrounding what naming convention would be clearest for users.
This secondary test found that most users tested prefer 2-Step Verification. With this in mind, I updated both the create account and sign in screens to reflect the new name.