Summary
The company's Security team had identified a user population whose emails had been compromised. To further protect these user's Personal Identifiable Information and Health Information, the product team was requested to implement a secure account creation and sign in processes utilizing both a Knowledge Based Authentication (KBA) and Multi Factor Authentication process (MFA). I was tasked with developing the user experience for these scenarios.
Status Live Product
Timeline 09/01/-12/15/2020
Major Tasks Develop UX/UI for a KBA and MFA experience
Platforms Responsive Web and Mobile App
Design Tools Sketch
Marvel
Usertesting.com
Jira
Twilio
Veratad
Marvel
Usertesting.com
Jira
Twilio
Veratad
UX Methods General Research
Comparative Analysis
UI Concepts
User Interviews
User Flows
Usability Testing
Prototype
Comparative Analysis
UI Concepts
User Interviews
User Flows
Usability Testing
Prototype
Collaborators Andrew Kington, Senior Front End Developer
Jared Homsley, Product Manager
Jared Homsley, Product Manager
Process
Research and Planning
Initial Research
Before diving into the design, I started by reviewing the current create account flow. Since the timeline for the security enhancements was short, there wasn't time to rework the entire sign in experience. For the enhancements, we would be inserting the security features into the existing flow.
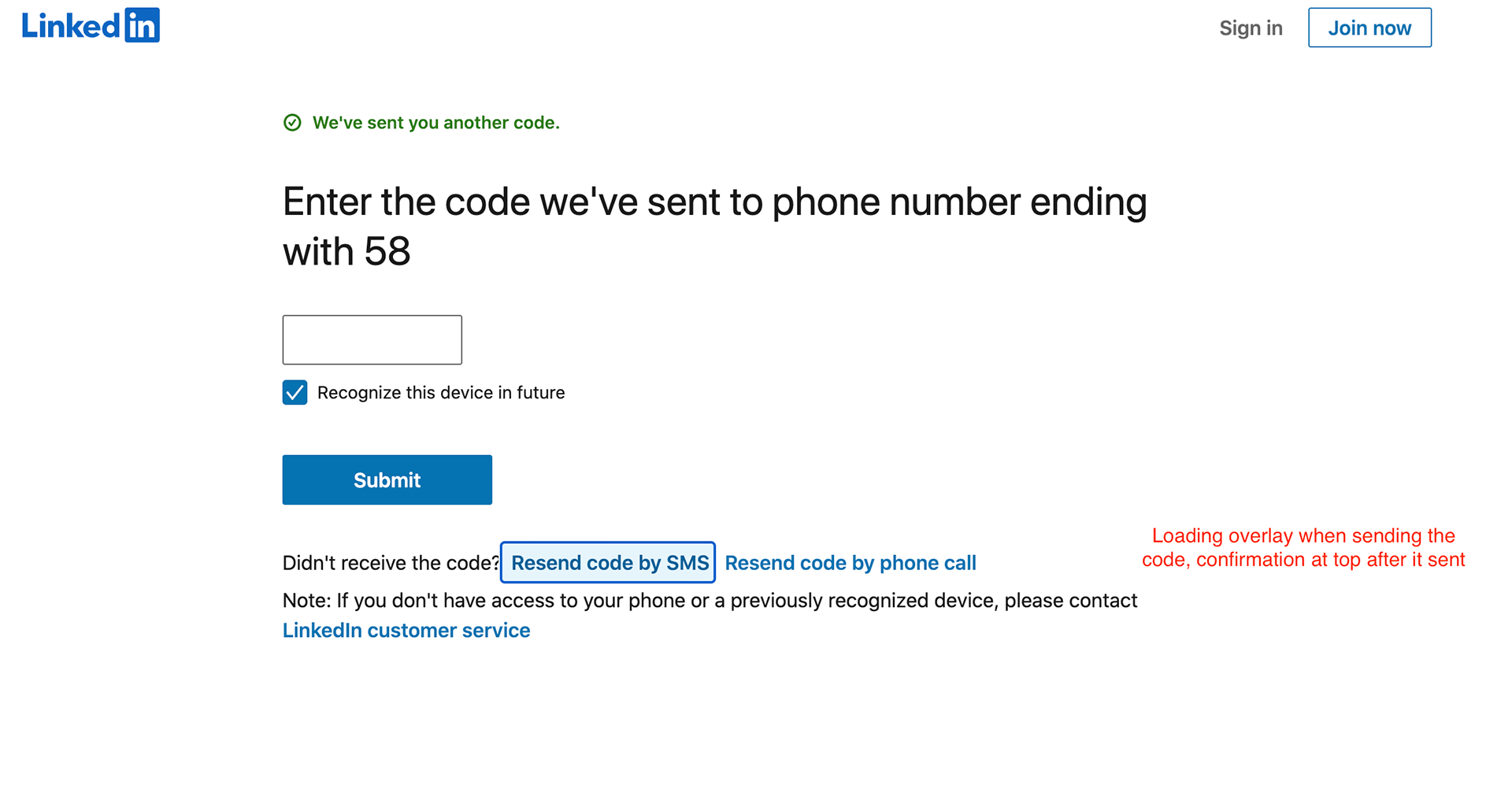
Comparative Analysis
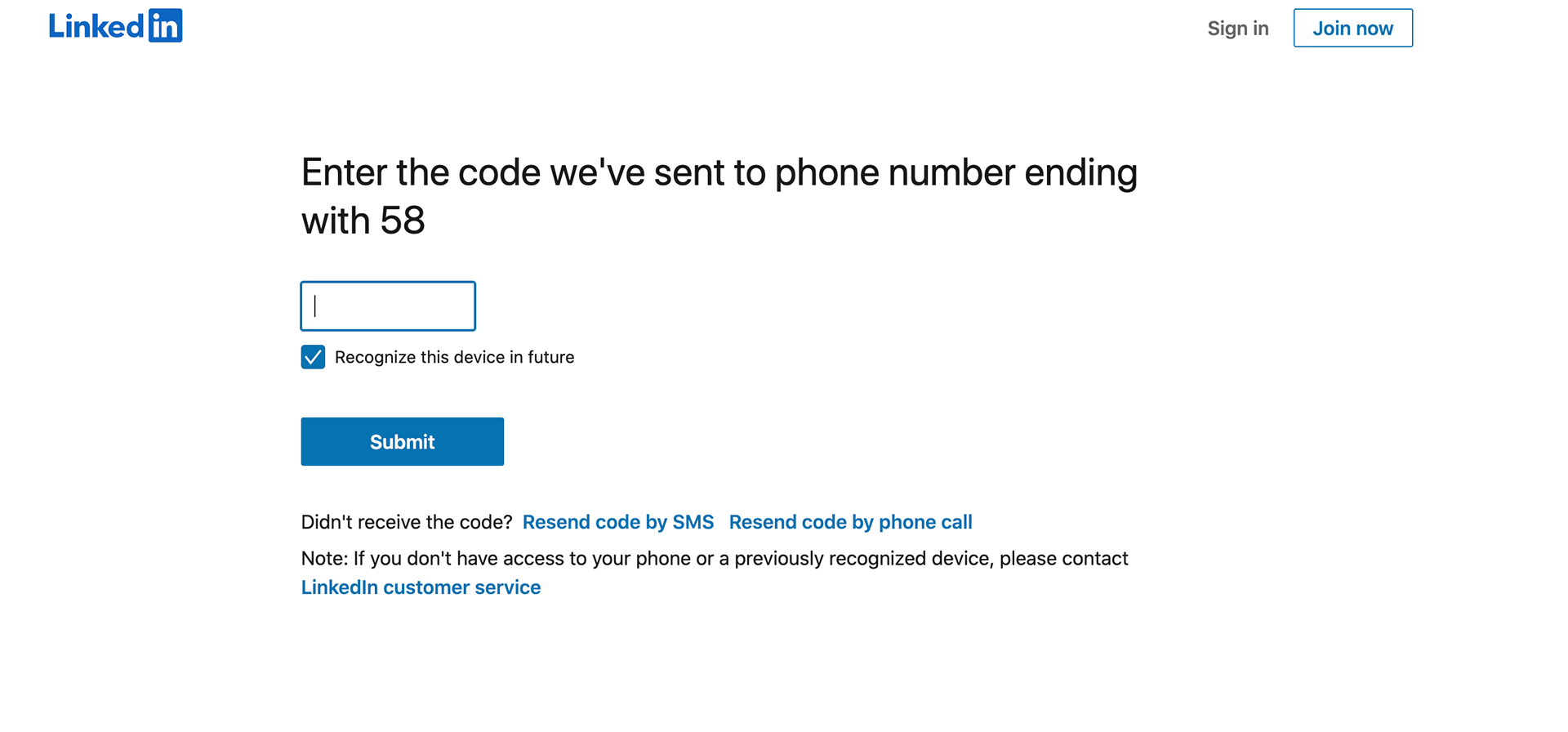
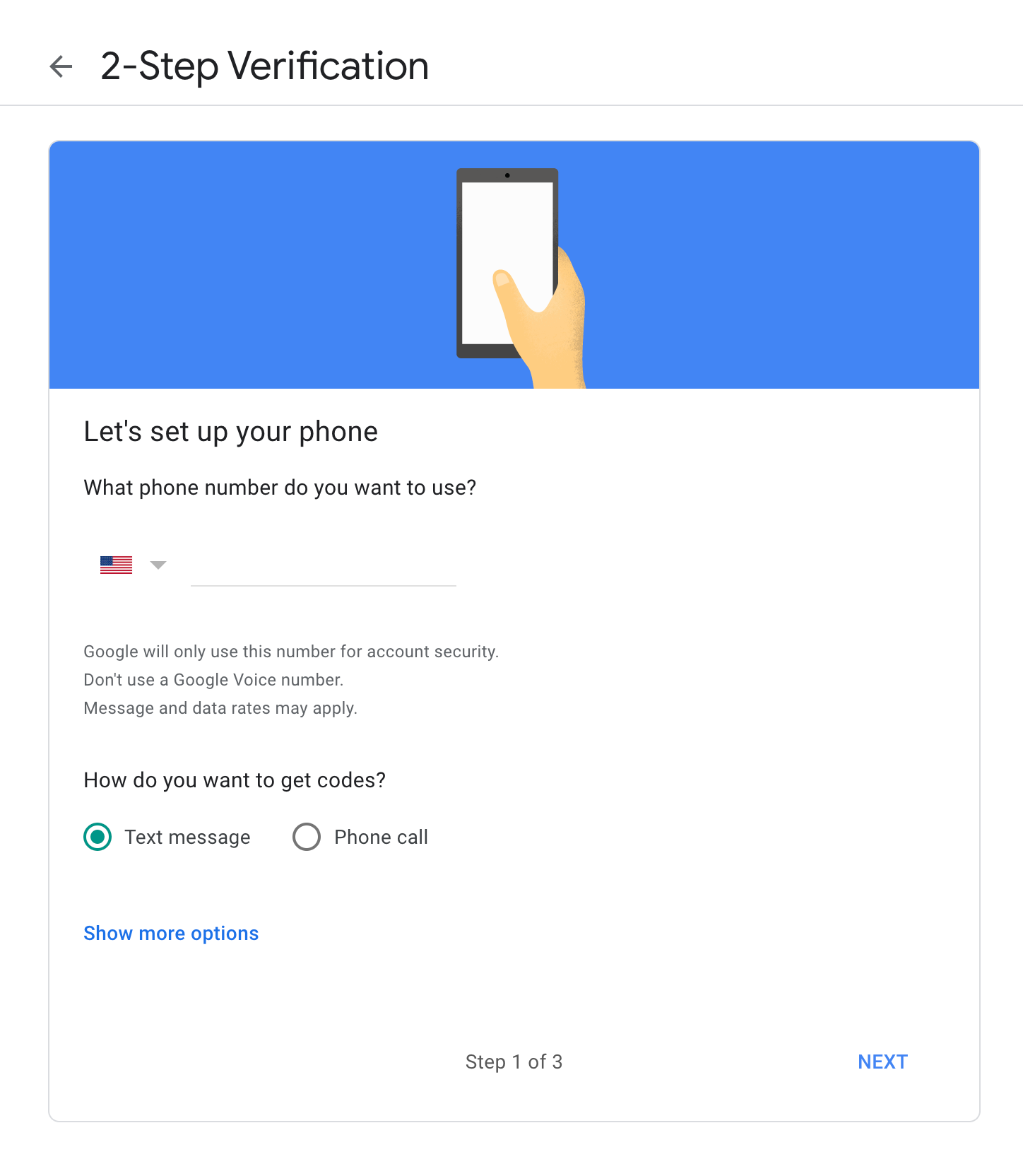
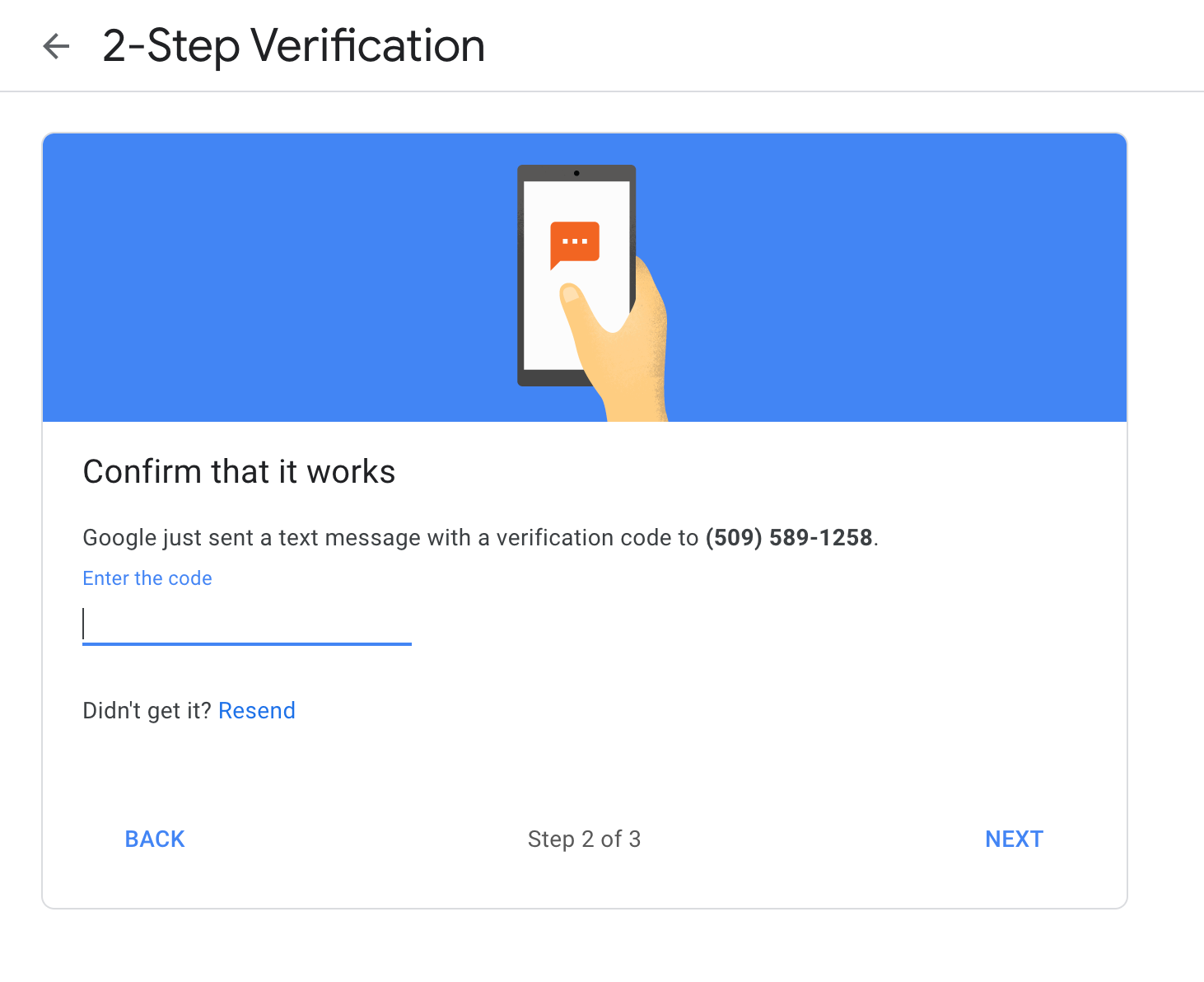
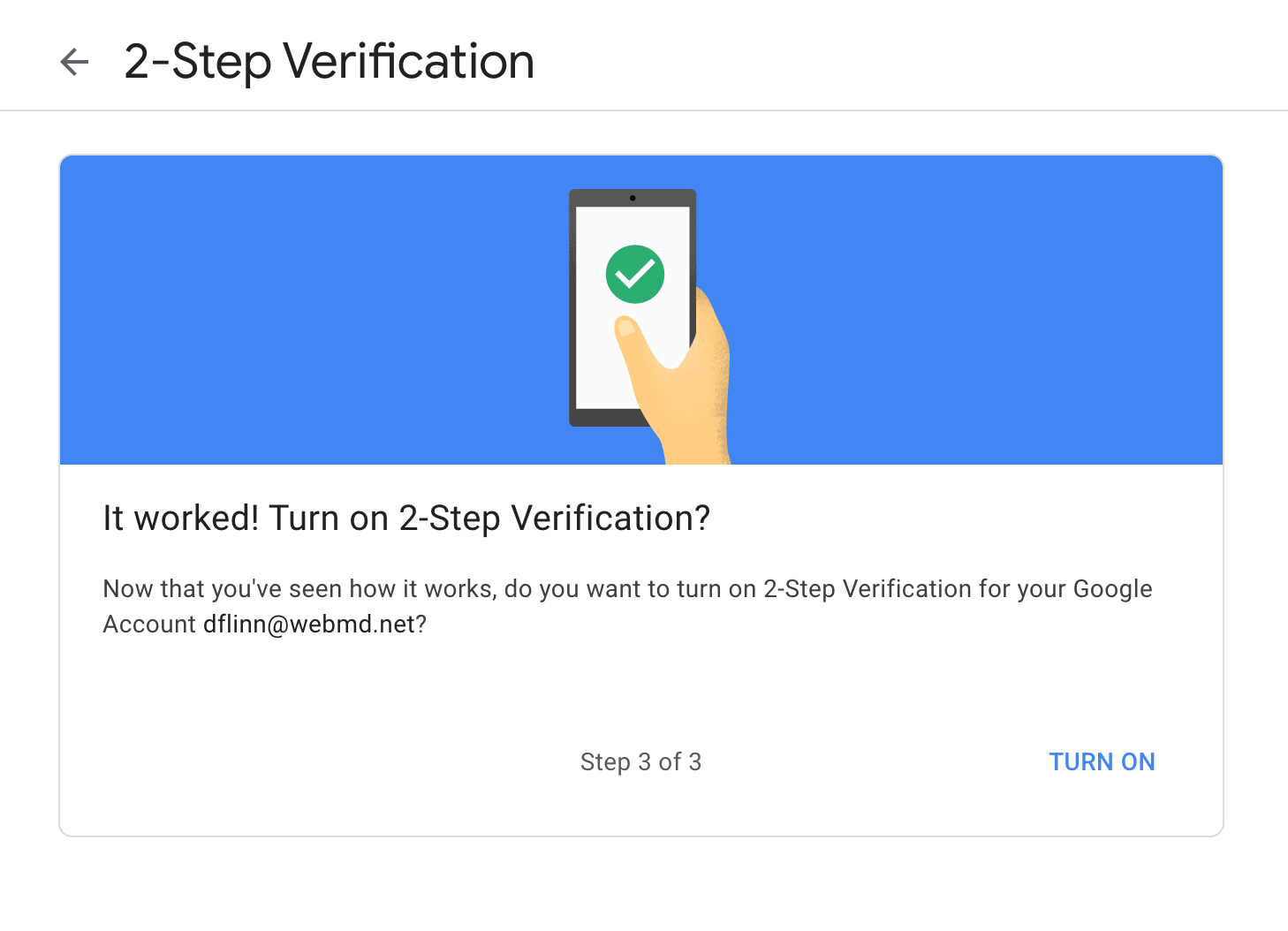
To familiarize myself with current account security standards, I began researching the industry standards for both Knowledge Base Authentication and Multi-Factor Authentication. I reviewed how several other companies handled these extra security features including Google, LinkedIn, Microsoft, and Bitwarden.





Documenting Scenarios
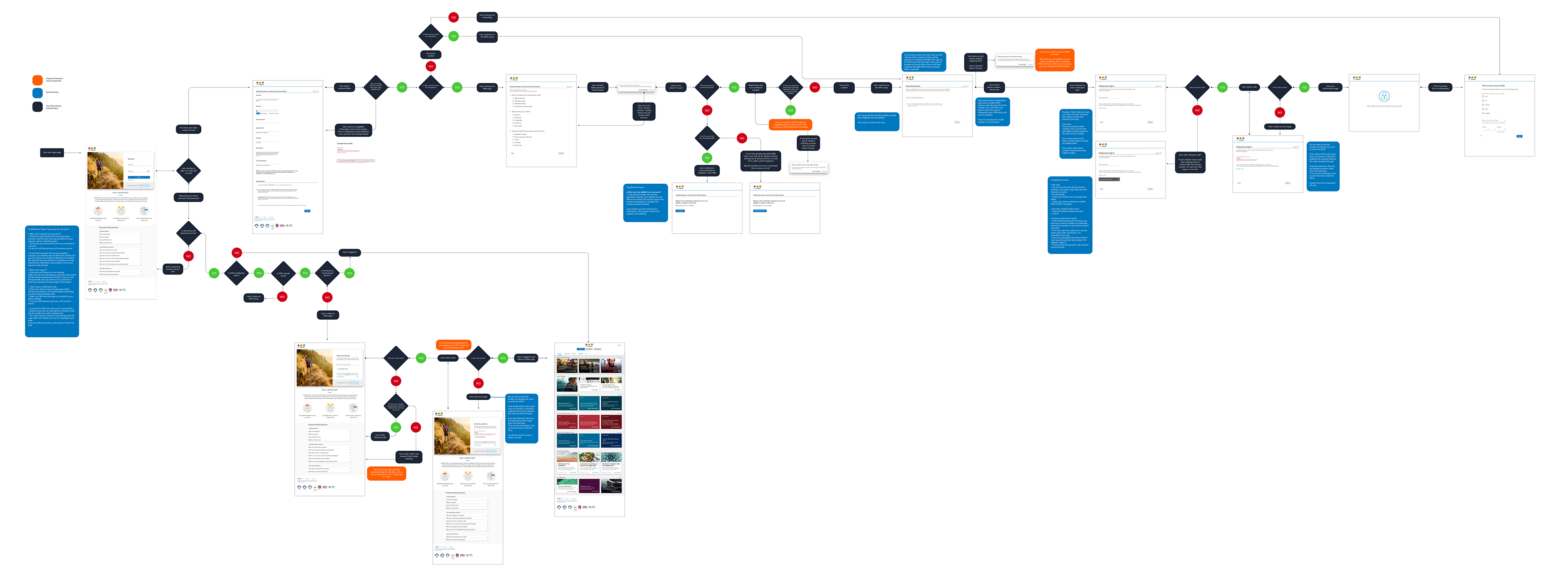
Next I sat down to document all the possible scenarios a user could see. I took the basic user flow the Product Manager had provided in the project's requirements and expanded upon it. I recorded the different scenarios a user might encounter; such as, losing a cell phone, failing the KBA verification, or editing their MFA device's phone number.
Prioritization
Since the security request was a high priority item, the design and development timelines were condensed into just under 3 months. With this in mind, I went through the scenarios and prioritized the work to complete first with features that could potentially be added later or if there was extra time. I started with the initial create account and sign in flows then the user self support features, and finally the customer serves items.

User flow for KBA/2FA with Current Registration Process

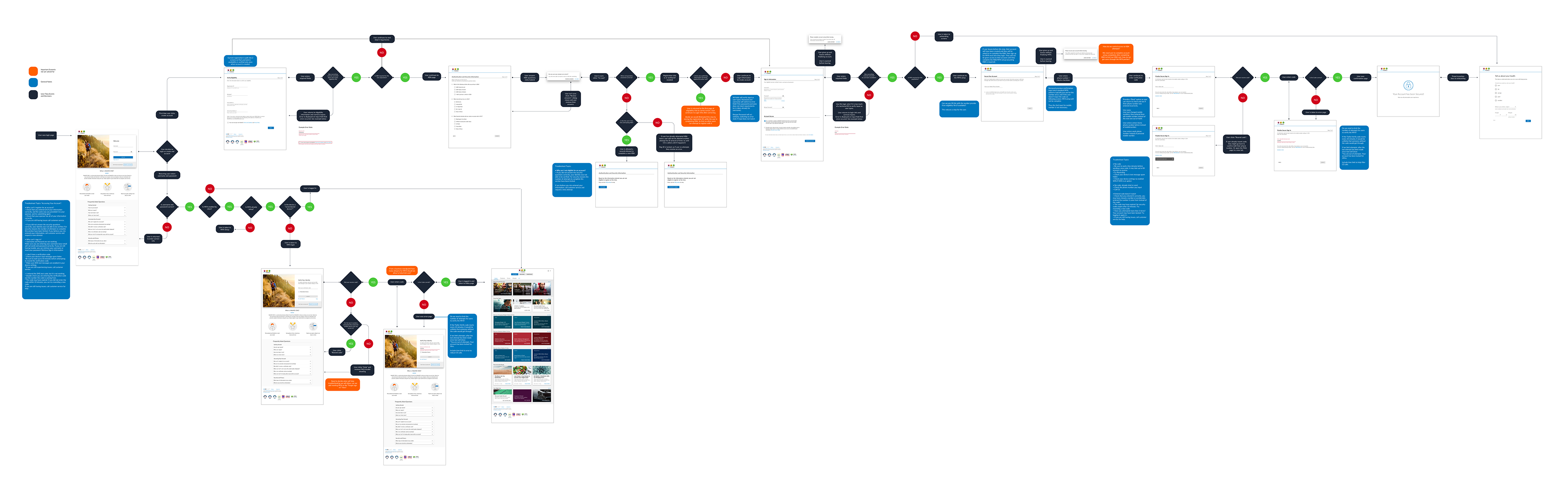
User flow for KBA/2FA with a revised simplified Registration Process (not implemented due to timeline)
–––––––––––––––
Design
Setup Secure Sign In Features
Since the project faced a short timeline, I began the design for the user facing setup process. This would be used after a user created an account; or the first time a user signed in after the security features were enabled for existing users.
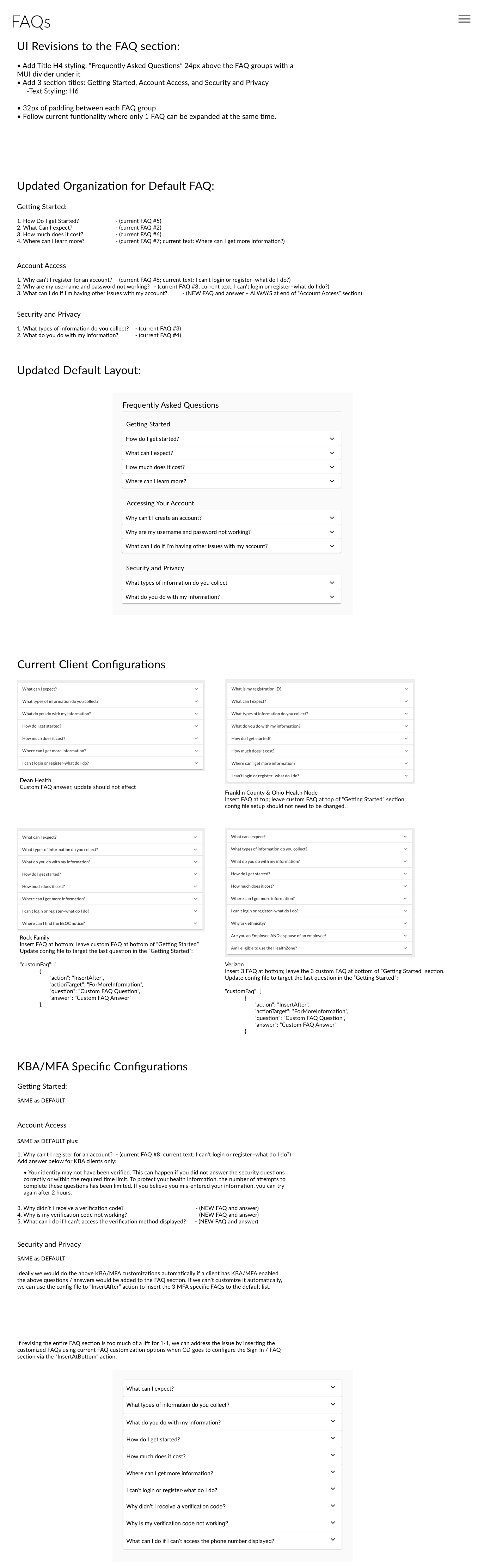
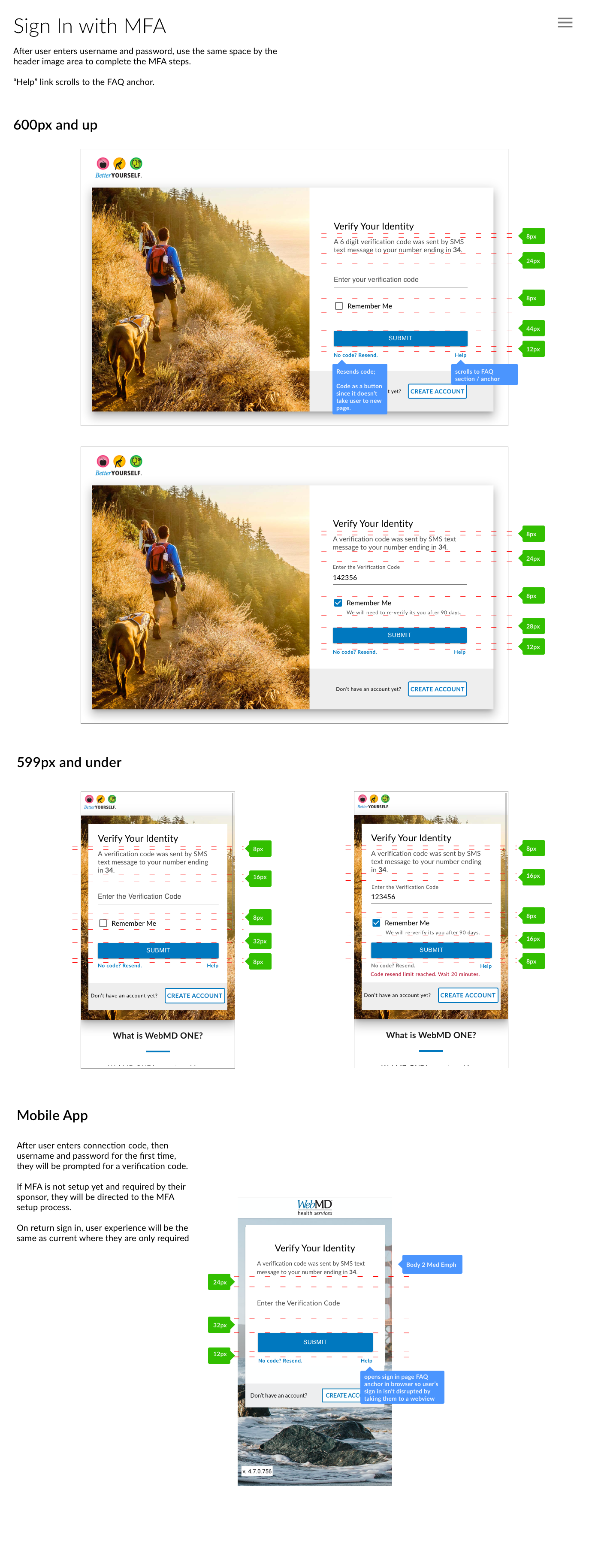
Sign In with Security Features
While supporting the development team implement the Setup features, I began designing the Sign In features.
Manage Security Feature
To allow the user self-help support, we implemented account security management features.
Customer Service Features and Tooling
After creating complex security features, we knew we needed to create tooling for our customer service teams to support users who may have trouble understanding or using the features on their own.
–––––––––––––––
Impact
Developer Handoff
As each portion of the project concluded, I documented the design notes for the developers and handed these off along with the prototypes. We worked in tandem, developing and designing in consecutive rounds so that the limited timeline could be maximized.
In my handoff documentation, I included working prototypes for Desktop and Mobile, userflows, and detailed documentation notes to highlight accessibility and other important aspects to highlight for the implementation team.
Launch
The implementation of the security features were launched January of 2021 and the team plans to continue adding supplementary features as outlined in the design documentation and Product Manager's feature plans.
During the team retrospective, 3 aspects the team mentioned that helped expedite the project included: the detailed documentation in the user flows, handoff materials, and the high fidelity Marvel prototypes both the developers and QAs could reference throughout the process.
In the first 6 months of the design, customer service calls seeking support for account setup and sign in did not significantly increase; speaking to the fact that our additions to the user experience did not limit our customer onboarding experience.
Conclusion
This project demonstrates my comprehensive thinking and detailed design processes, even when constrained by a short deadline. It challenged me to adapt quickly to changing requirements, and shows my intuitive ability to work successfully with cross functional teams.